商标免费查询
专业顾问人工查询 ,结果分析更准确
恭喜您的查询已经成功提交
请耐心等待,知识产权顾问将会电话联系您反馈查询结果您还可以通过以下方式联系我们
020-28185650

一、标签模块设置
1.1功能和作用
网站上在同一个区域内,用户可以使用标签切换形式,展示各个标签不同的内容。

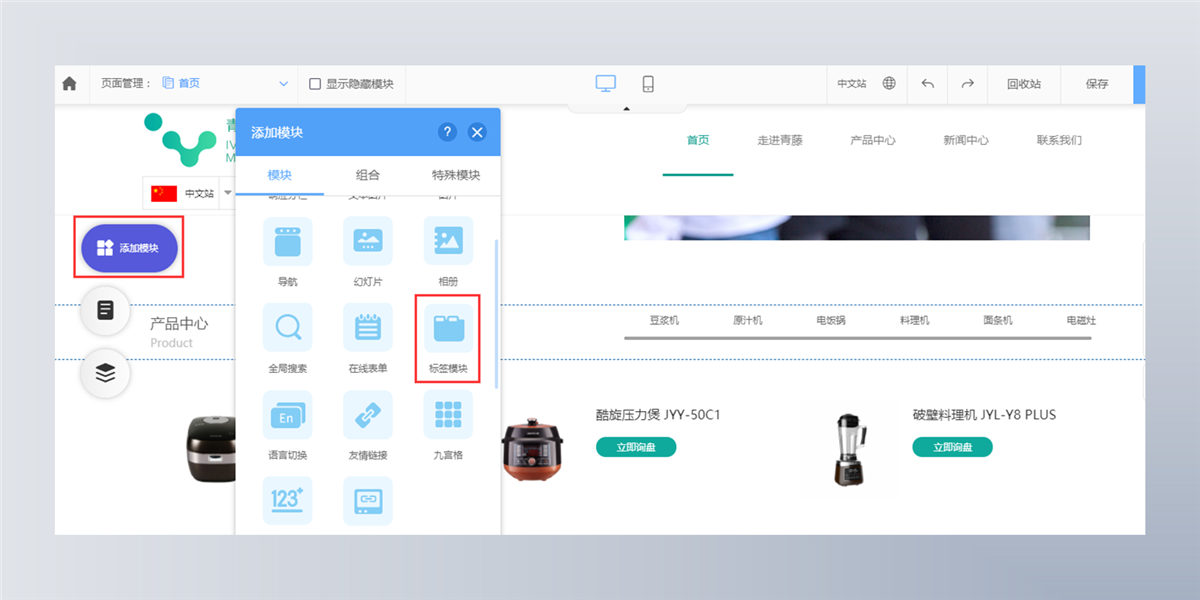
1.2 设置路径
网站编辑页面——左侧添加模块——标签——拖动模块到页面合适位置

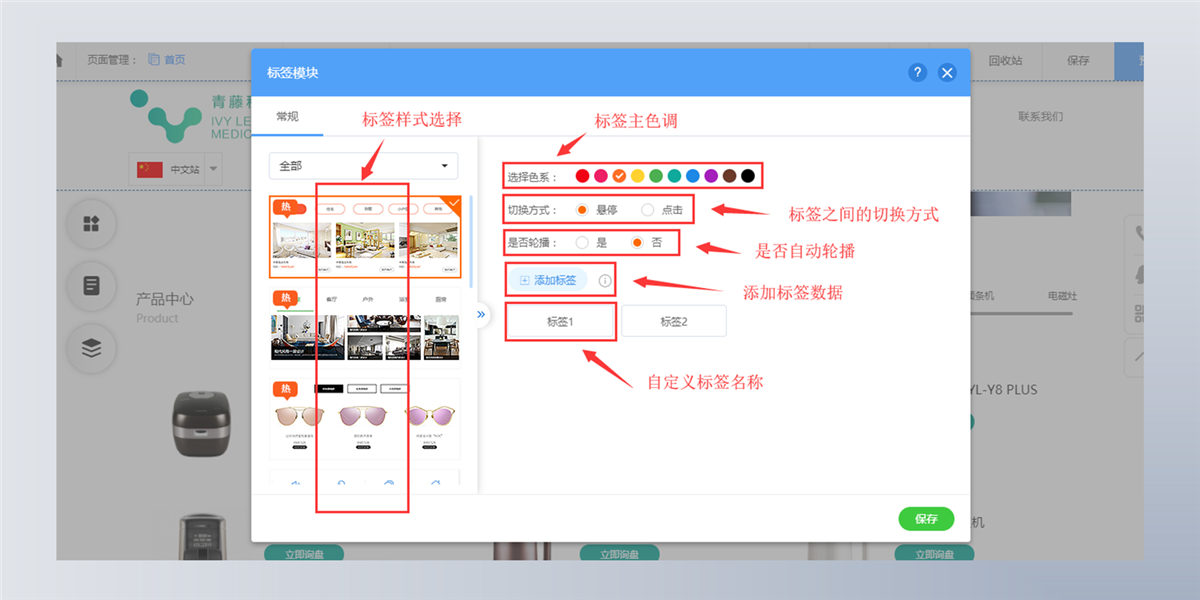
1.3 相关设置:

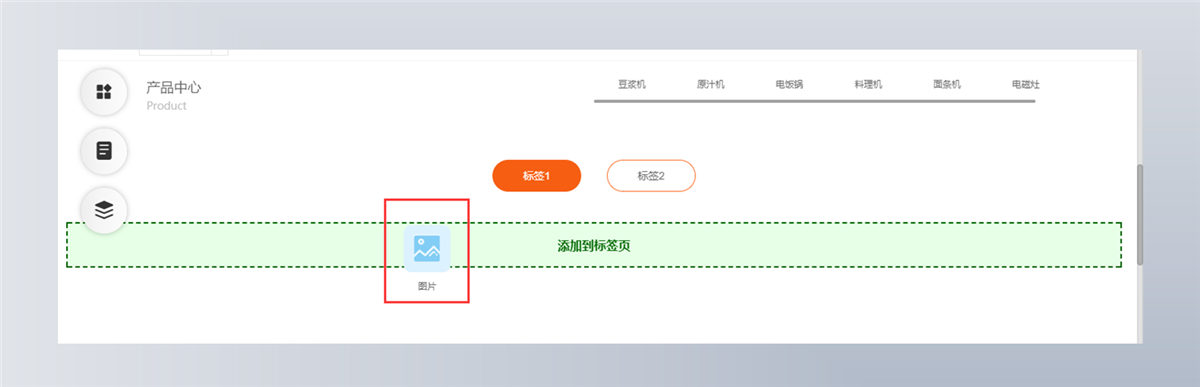
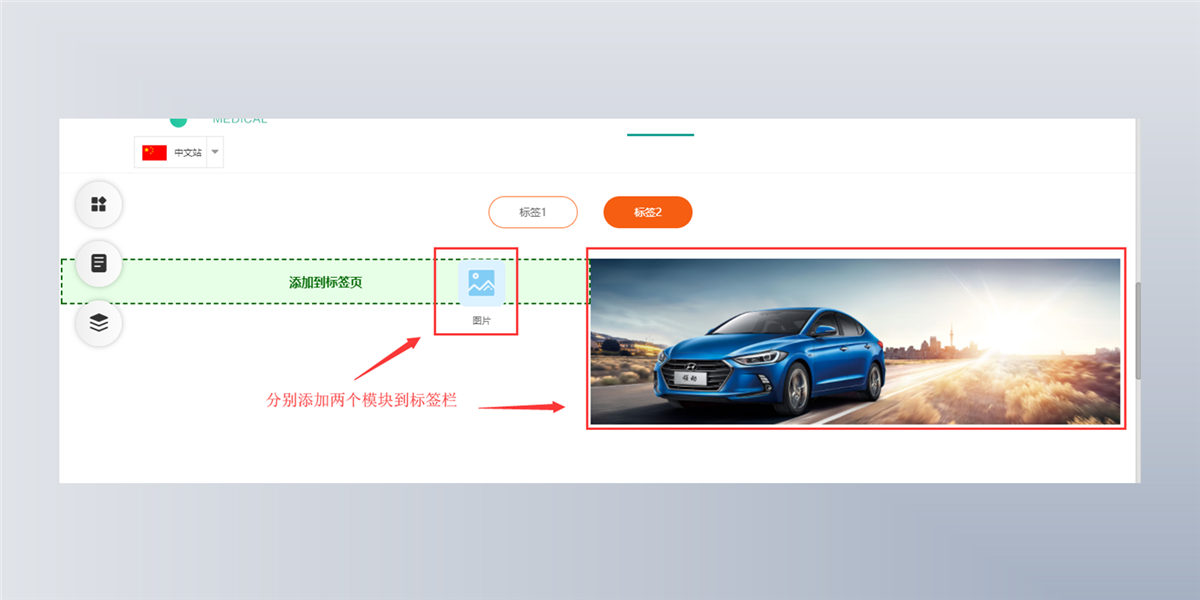
以添加两个标签为例,添加标签模块成功后,可分别添加其它模块到对应该的标签
标签1添加到图片模块,拖动到标签页

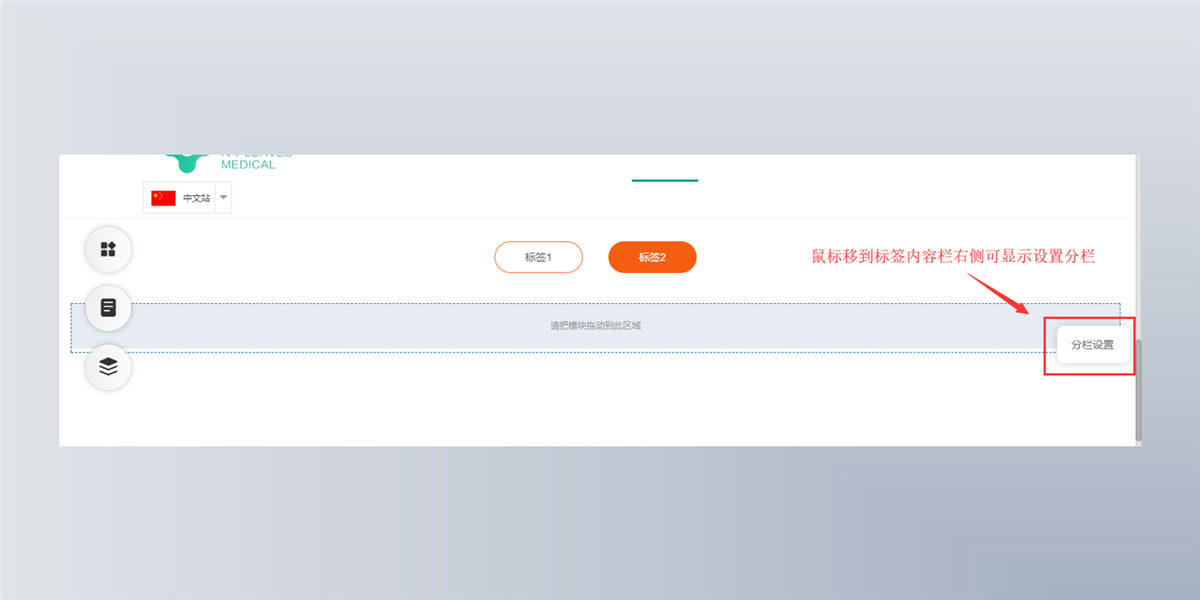
标签页可设置分栏比例,一行显示多栏

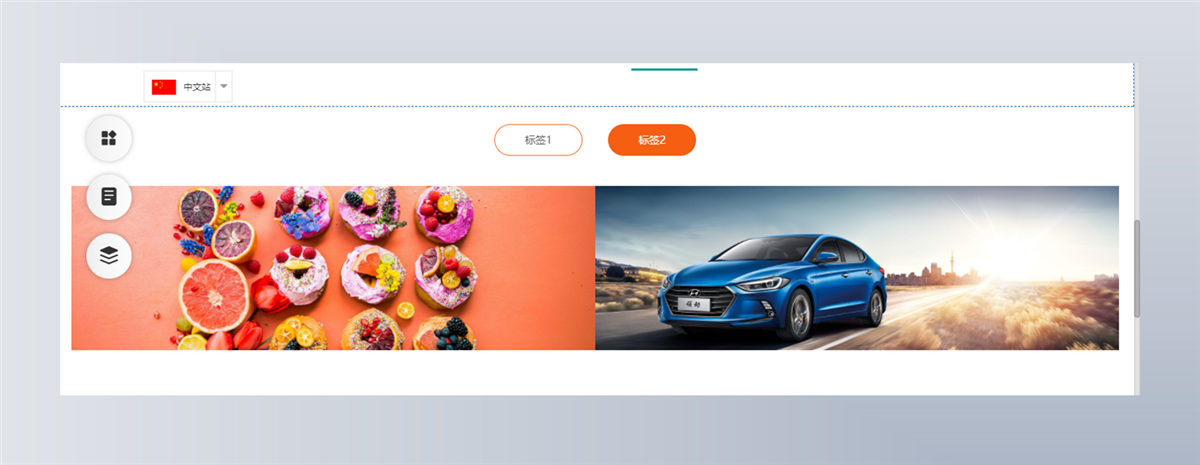
以标签2为例,分栏设置6,6,分别拖进两个图片模块

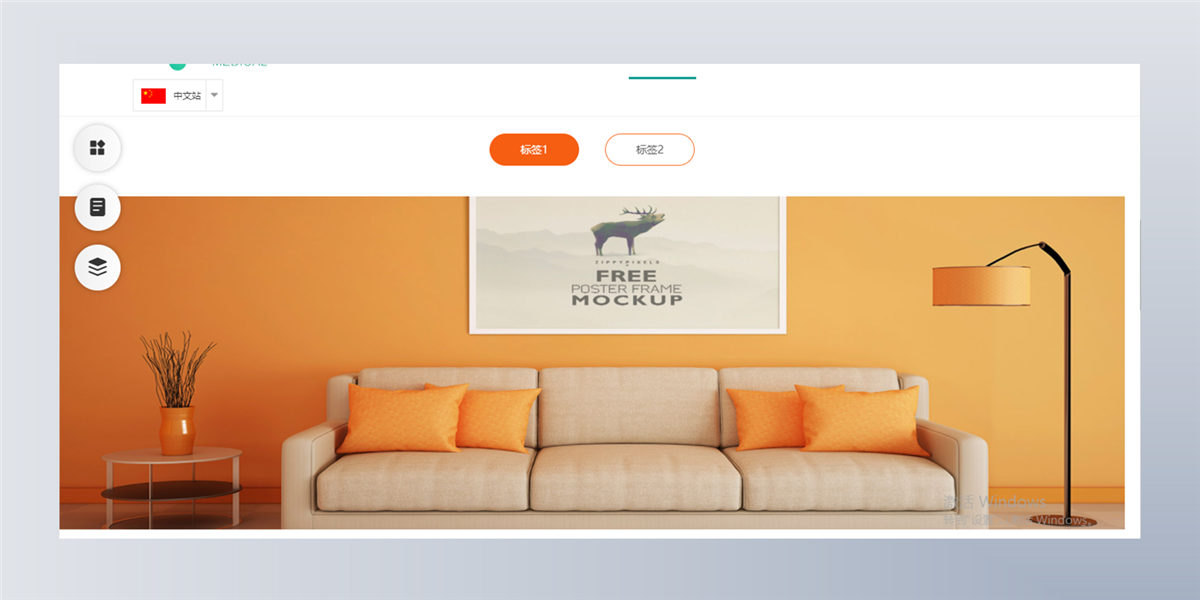
标签1完成效果:

标签2完成效果:

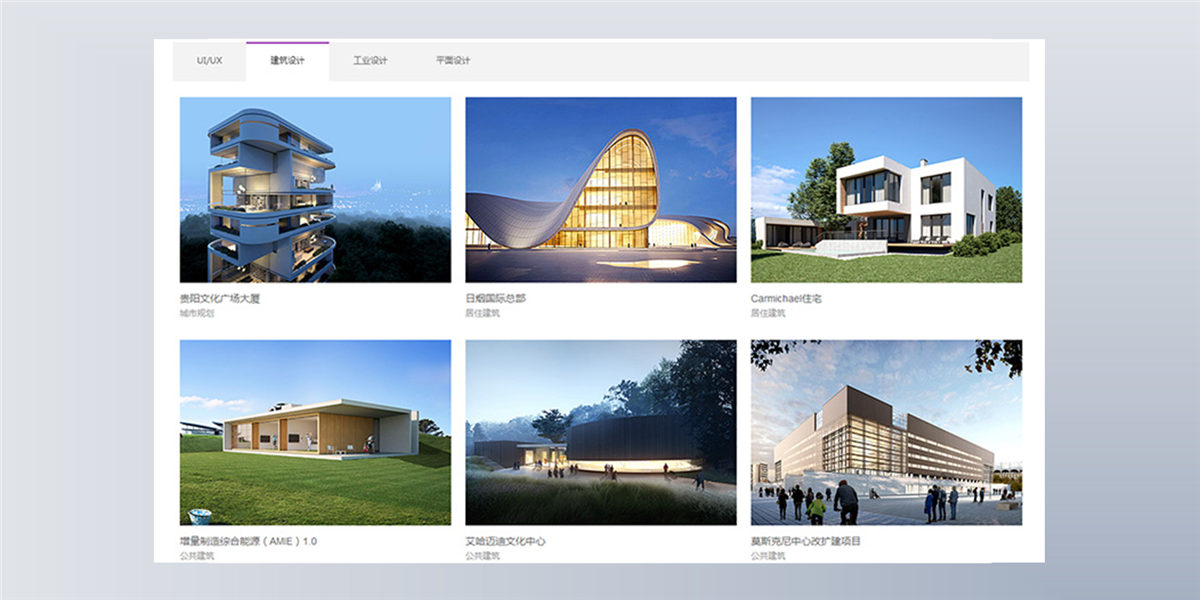
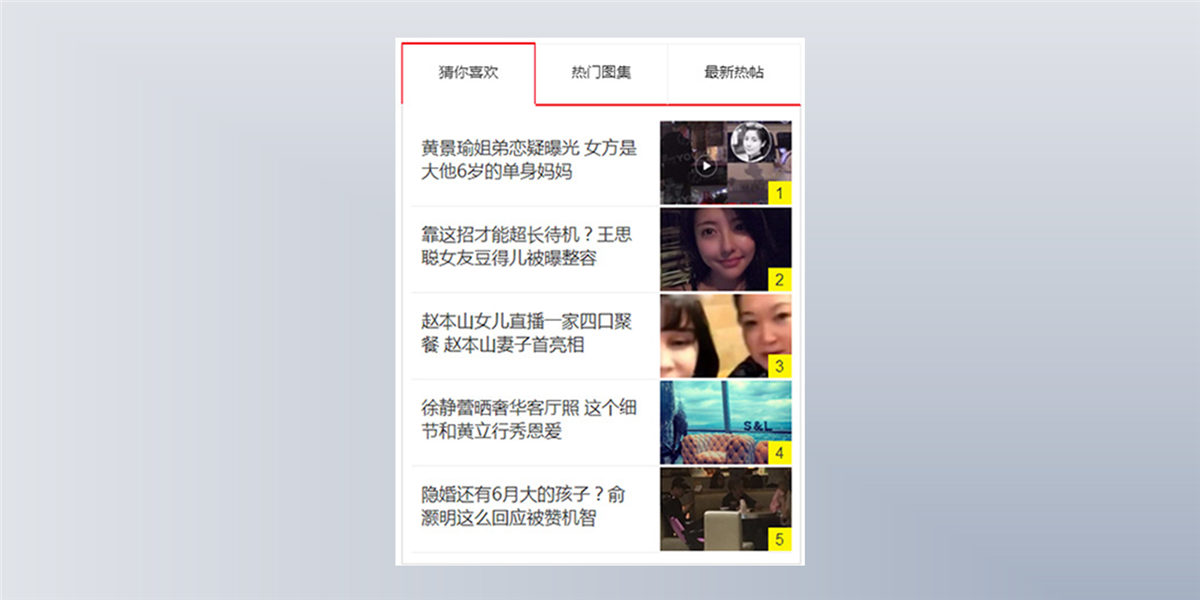
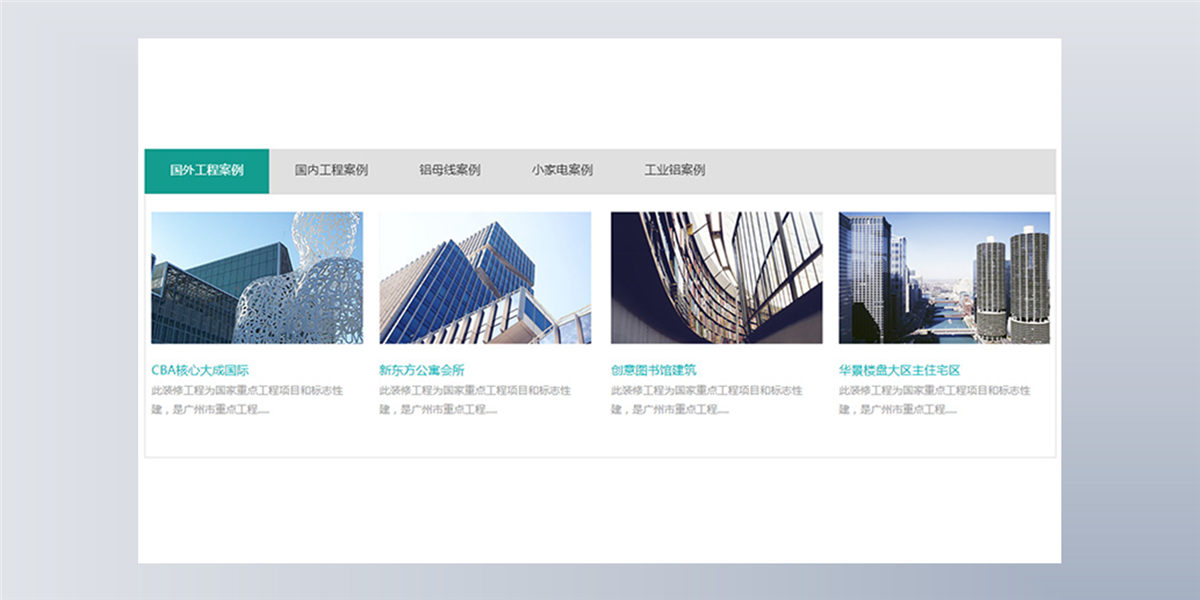
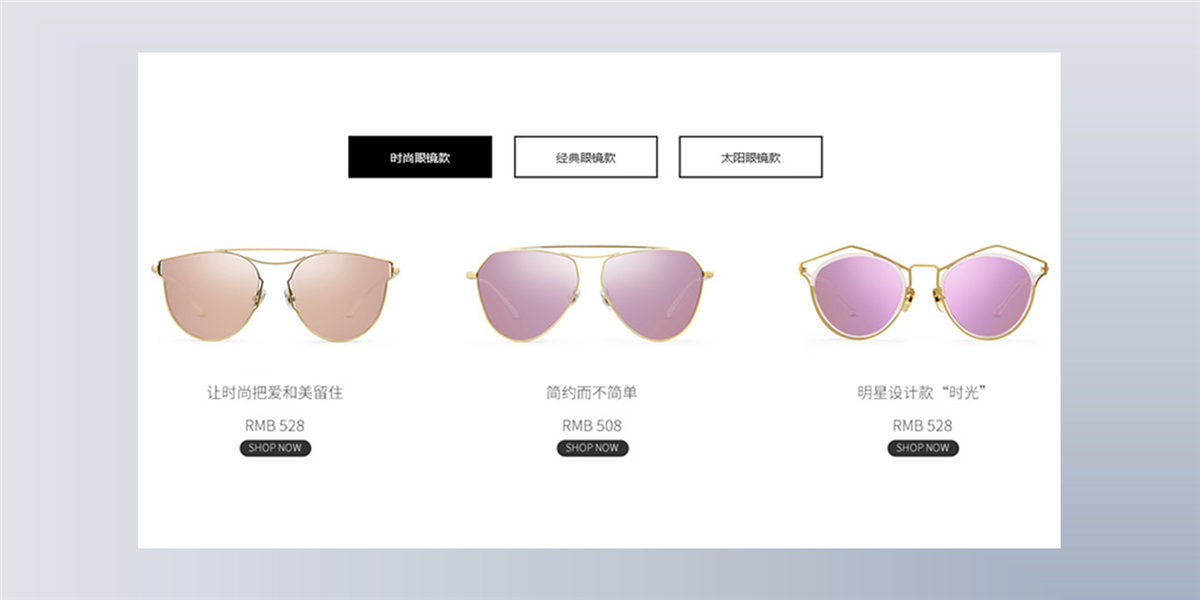
二.标签样式展示
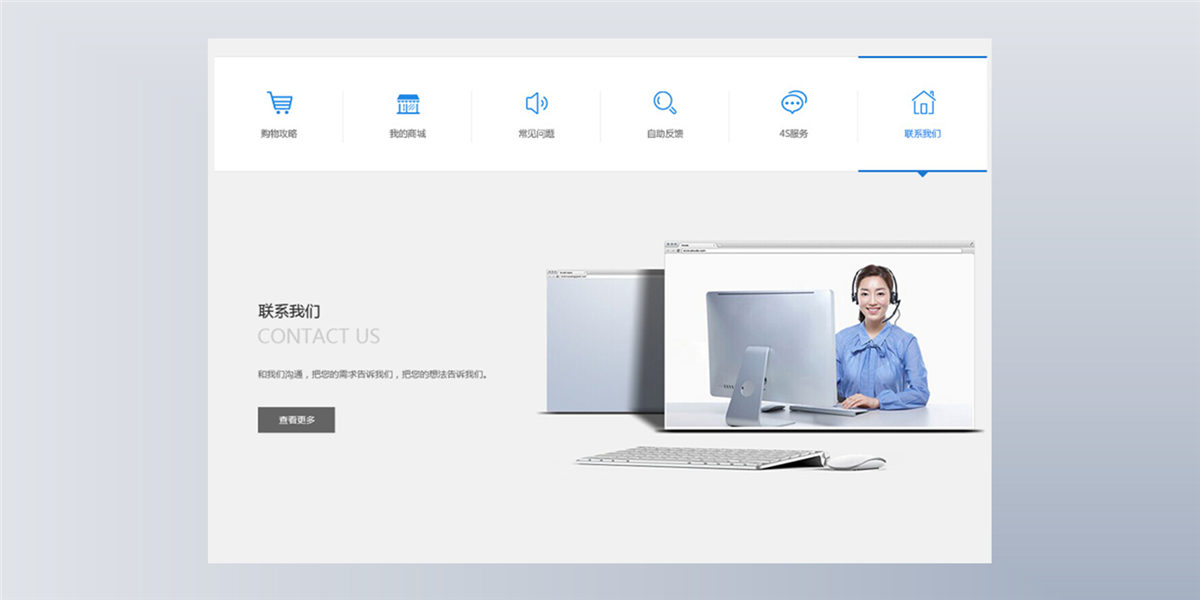
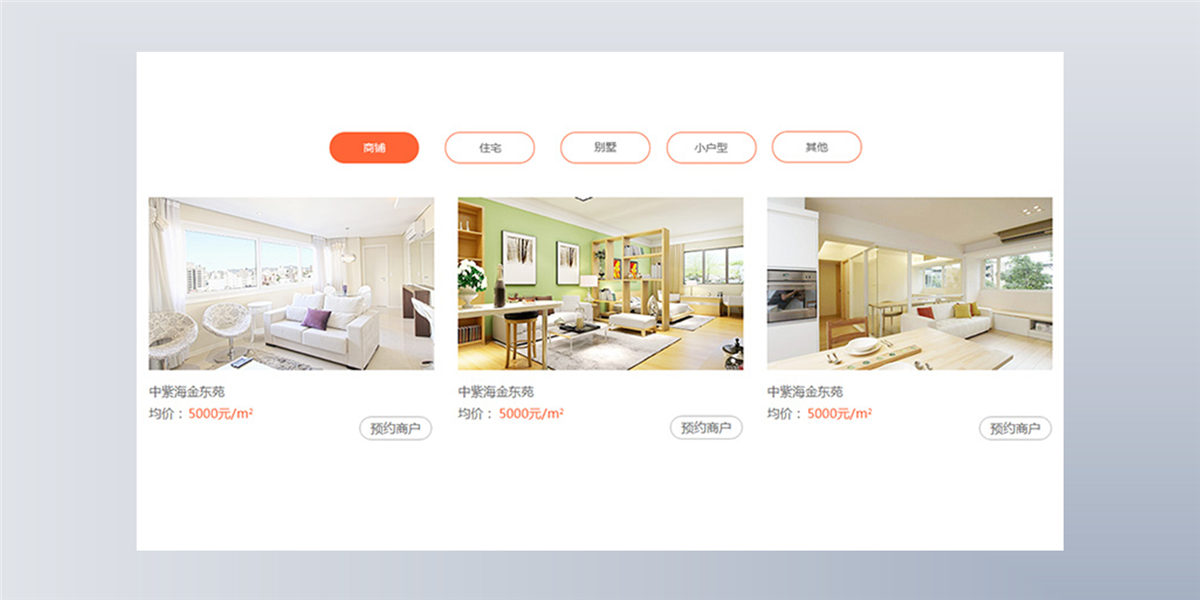
图标标签:

风格1:

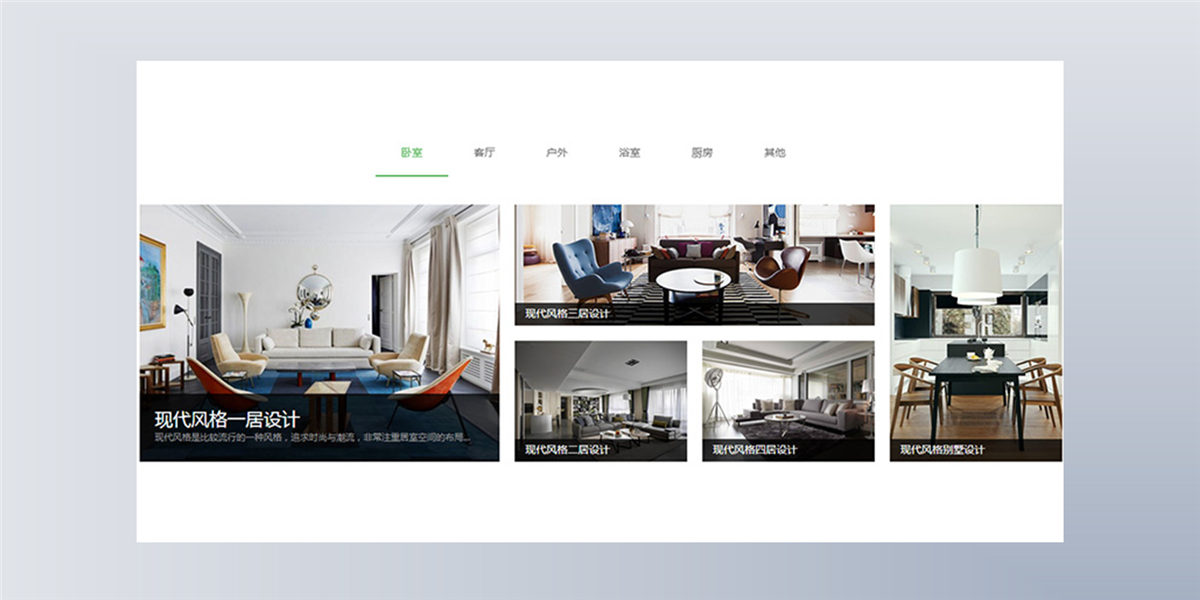
风格2:

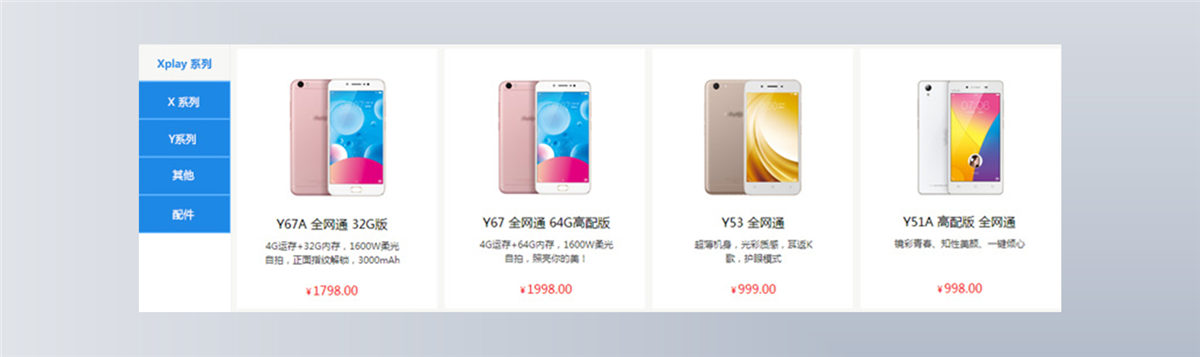
风格3:

风格4:

风格5:

风格6:

风格7:

<ul class=" list-paddingleft-2" style="box-sizing:
