商标免费查询
专业顾问人工查询 ,结果分析更准确
恭喜您的查询已经成功提交
请耐心等待,知识产权顾问将会电话联系您反馈查询结果您还可以通过以下方式联系我们
020-28185650

一、悬停盒子
1.1功能和作用
实现页面鼠标移入带来的动态交互效果。

二、模块设置
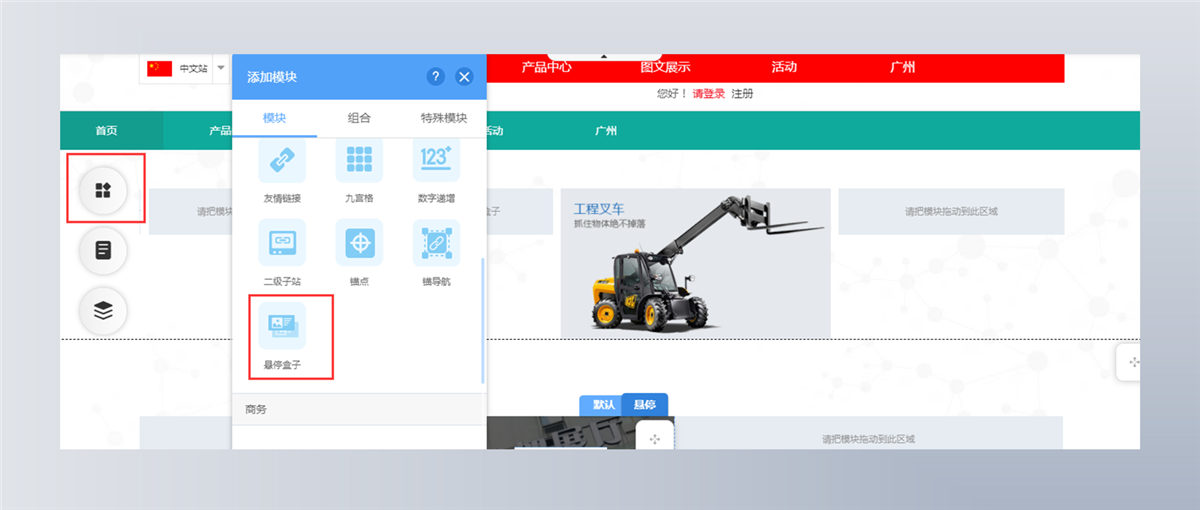
路径:编辑页面——添加模块——悬停盒子——拖到页面合适位置

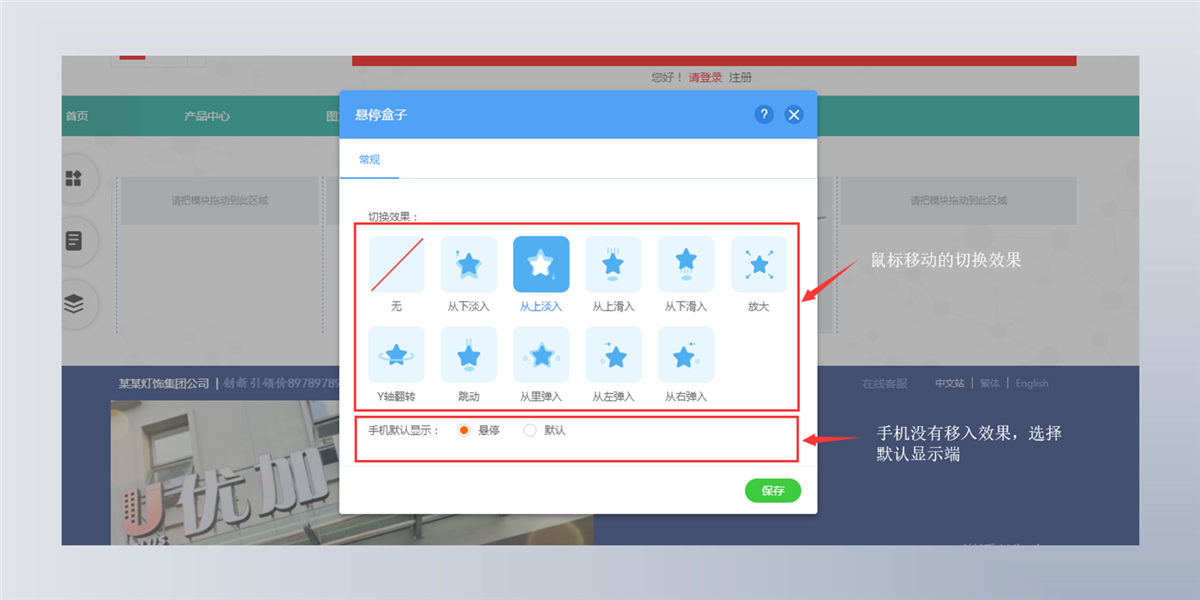
选择鼠标移入的切换效果及手机显示端。

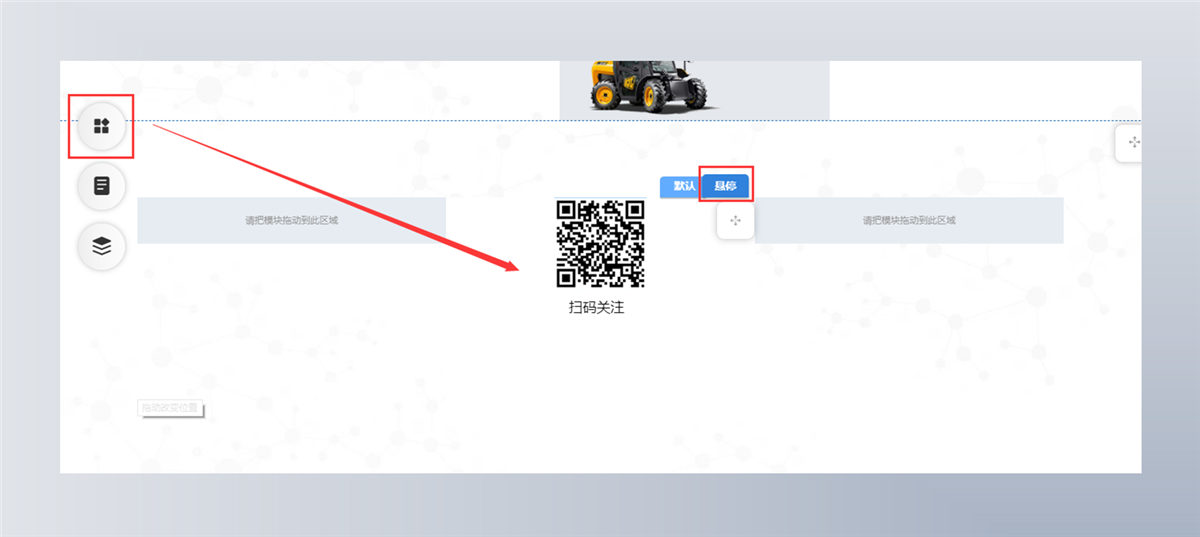
保存后,鼠标移到模块右上角会显示两个标签,默认跟悬停。鼠标点击切换两个区,分别添加模块到两个区的盒子内容区,即可。(默认区是页面默认显示的内容,悬停区是鼠标移入显示的内容)

三、使用方法
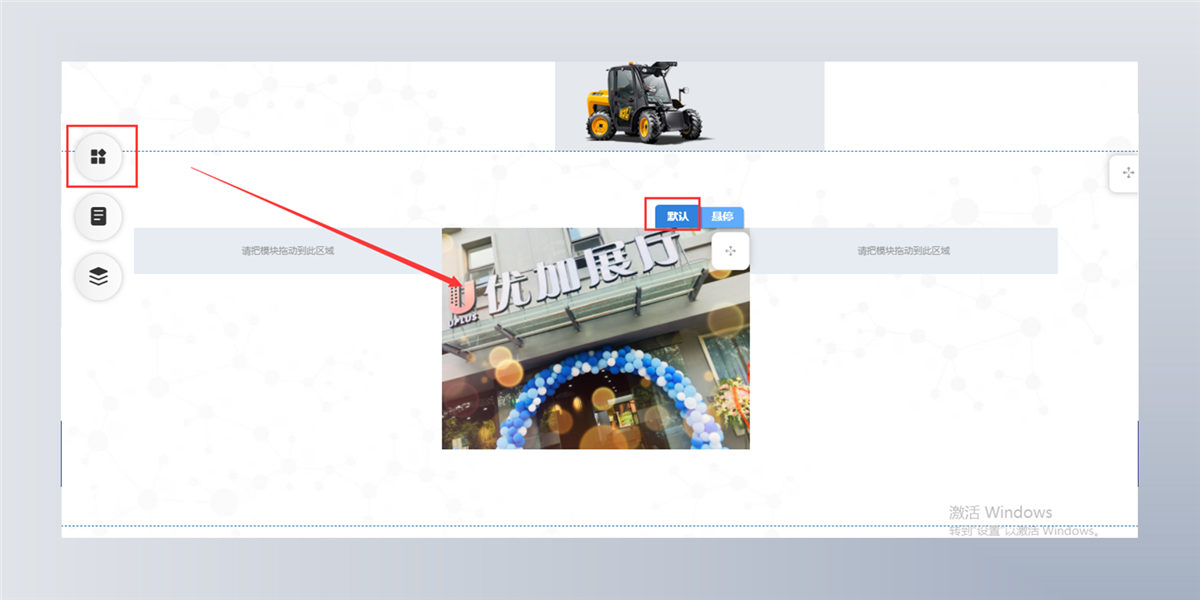
3.1 以上述动态图为例,先把默认的图片模块添加到默认区域

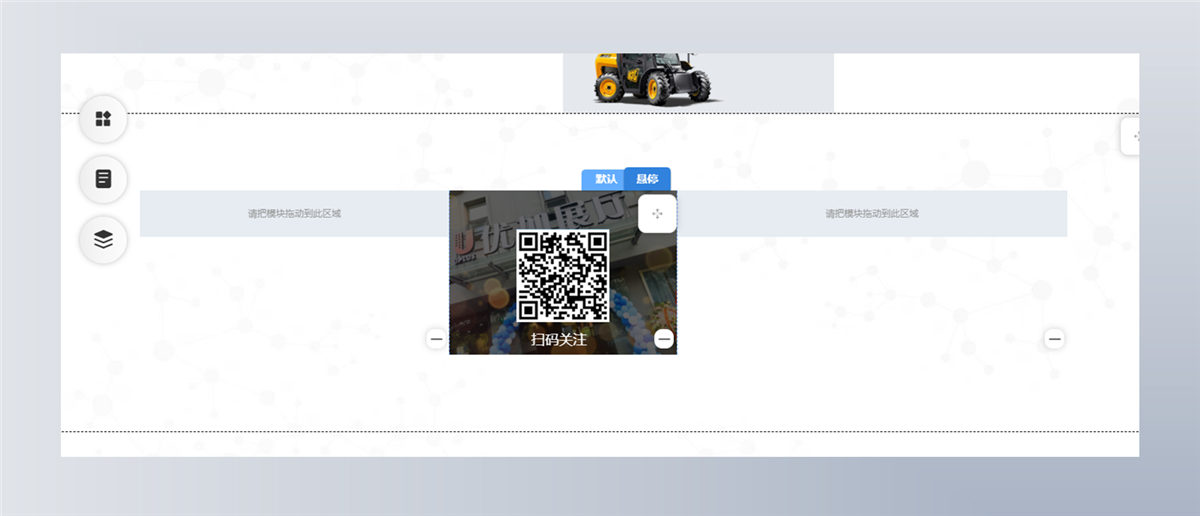
3.2 点击模块上方悬停切换到悬停,再把图文模块及文本模块添加到悬停内容区

3.3 鼠标移至悬停盒子的样式编辑,调整悬停的背景为黑色,把透明度调为一半左右,有磨砂透明效果 (可根据喜好调整)

3.4 细节调整二维码及文字的模块内边距,使效果更佳。

3.5 PC完成效果

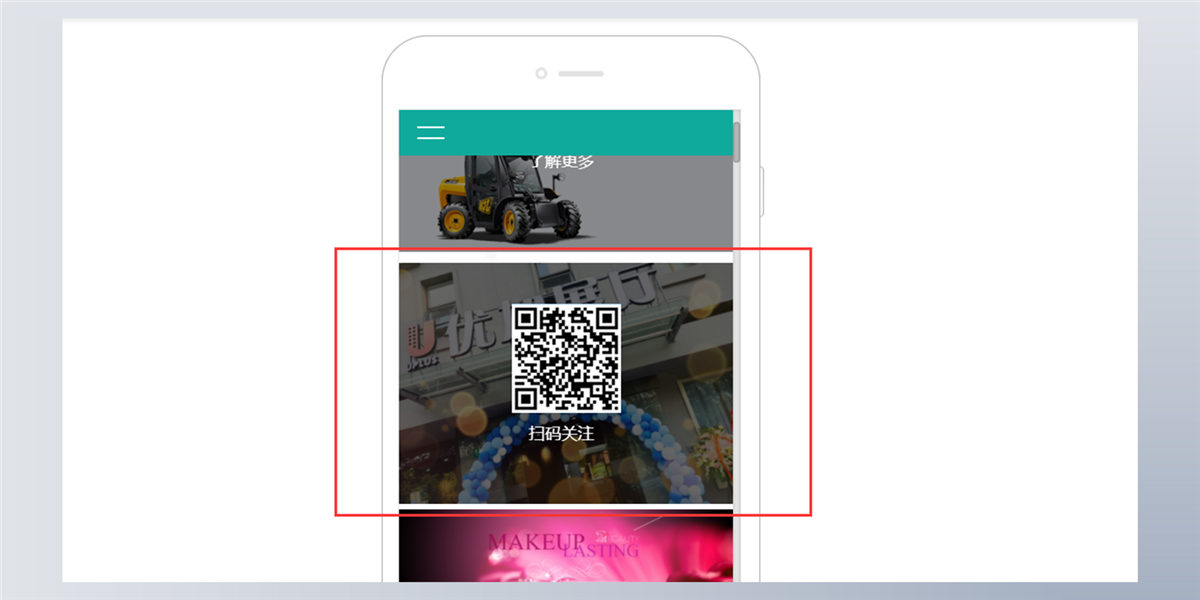
手机完成效果 (手机效果按教程第二步,可设置显示是悬停还是默认的内容)