商标免费查询
专业顾问人工查询 ,结果分析更准确
恭喜您的查询已经成功提交
请耐心等待,知识产权顾问将会电话联系您反馈查询结果您还可以通过以下方式联系我们
020-28185650

功能作用:让网站导航内容更多元丰富化,突破以往只能显示文字的导航方式。
一、导航效果图(鼠标移到对应的导航,下方显示不同布局的内容)

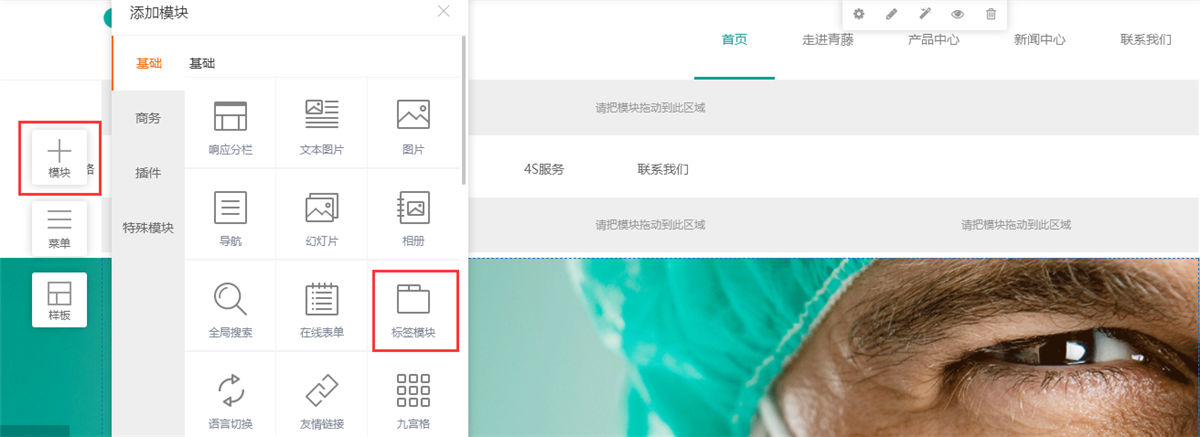
二、添加标签模块(选择风格6,风格3以及图标标签这三种样式)
路径:编辑页面——模块——基础——标签模块 (以风格6为例)

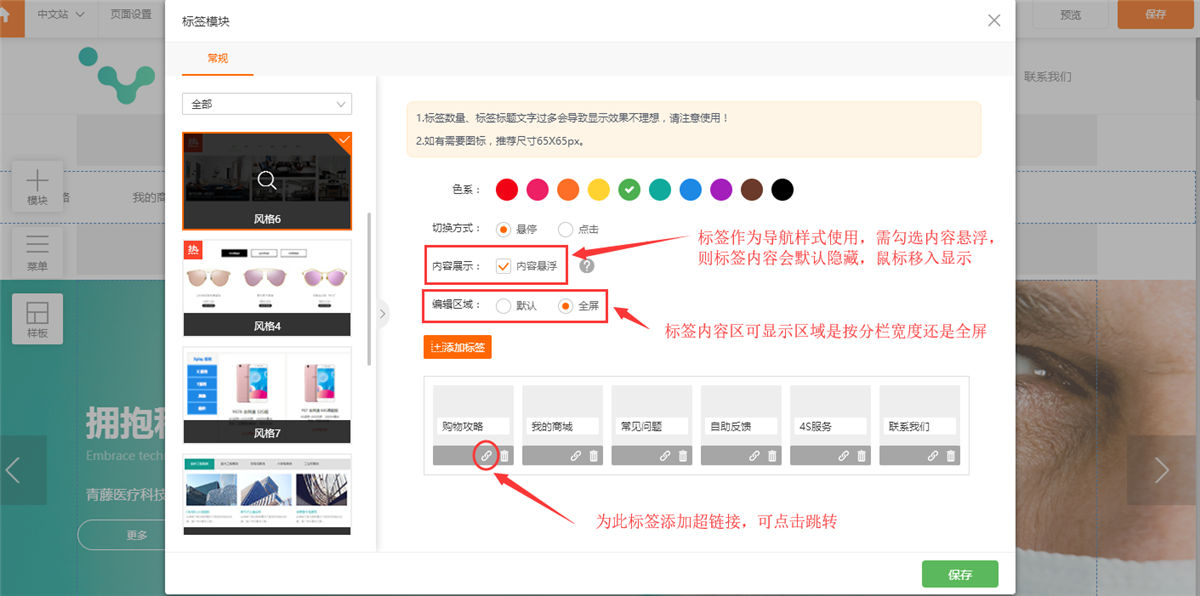
三、样式设置:
内容展示:勾选择内容悬浮:作为导航样式使用,需勾选标签内容会默认隐藏,鼠标移入显示的效果
调整区域:标签内容区编辑显示的区域

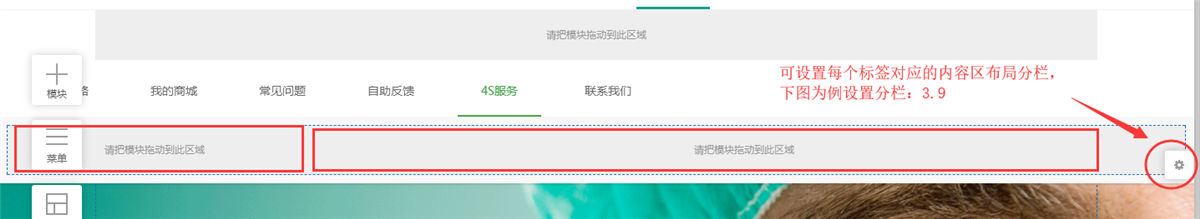
四、标签内容区布局设置
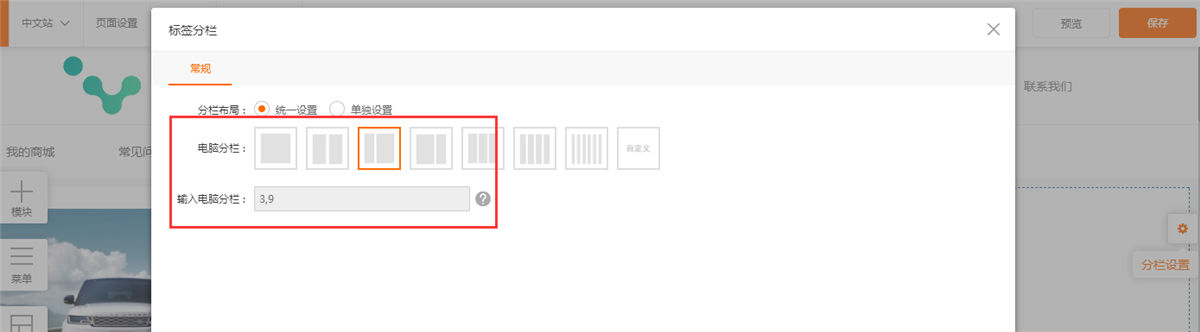
设置4S服务下方内容区为例,鼠标移到下面内容区的右侧齿轮,设置分栏为3.9布局。布局可按实际需求设置


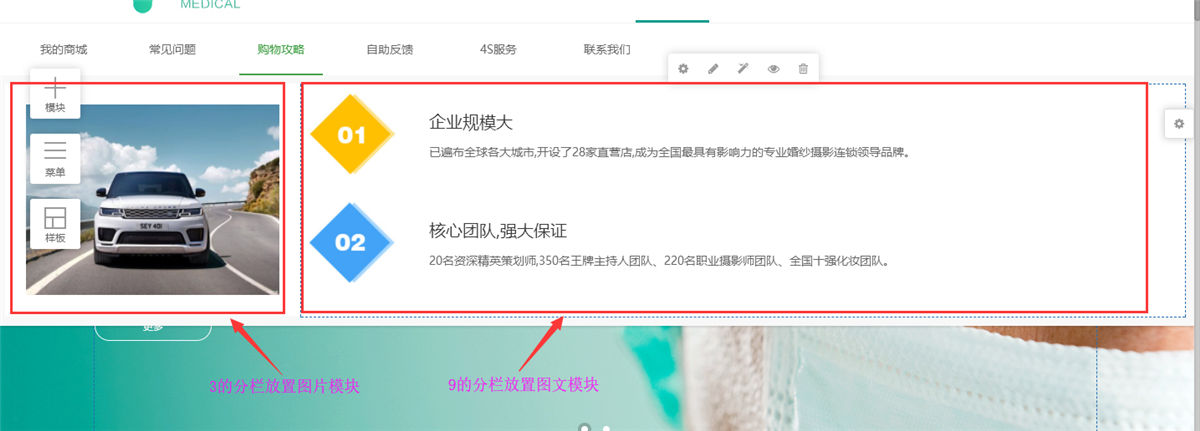
五、把标签内容放到对应布局

六、最后把其它标签的布局分别对应设置,及放置对应显示的模块即可。
常见问题:
问:为什么选择了编辑区为全屏也是只有分栏的宽试
答: 标签模块不要放到分栏里面,把标签模块拖到内容区就可以显示全屏
问:为什么平板及手机不显示对应设置好的样式?
答:标签的导航样式只支持PC端,手机请设置手机导航
