一、自定义分栏设置
1.1功能和作用
添加的模块默认是独占一行,当页面一行需要显示多个模块时需要使用分栏为基础,把多个模块放到一整行。可分别设置PC跟手机一行的显示布局方式。
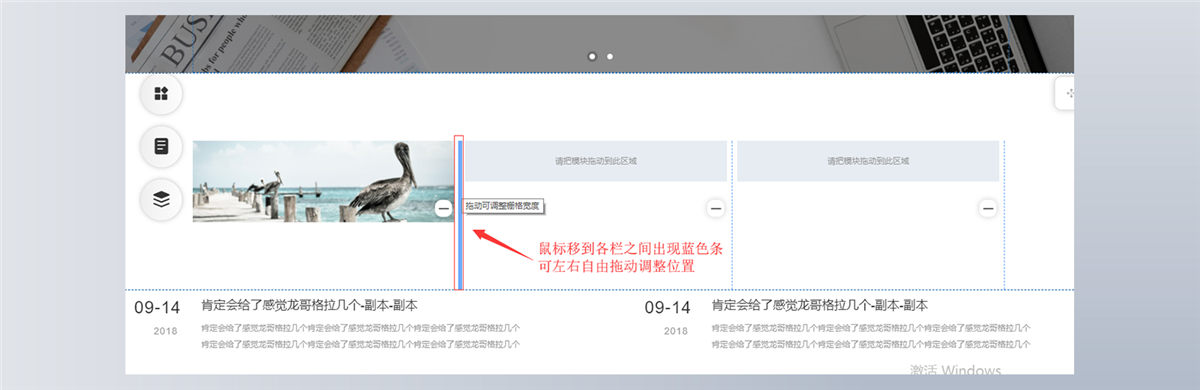
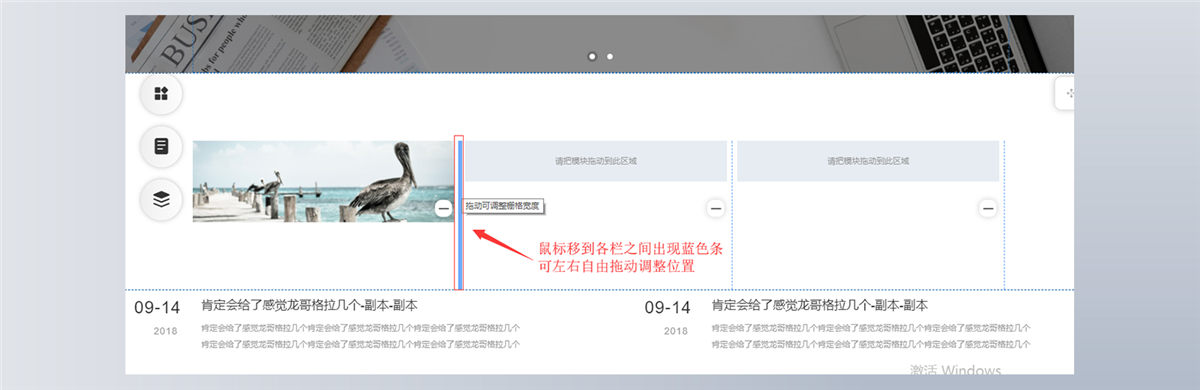
自定义分栏各分栏之间可通过拖动来调整之间的比例,可更直观及细节的调整模块的位置。
1.2 设置路径
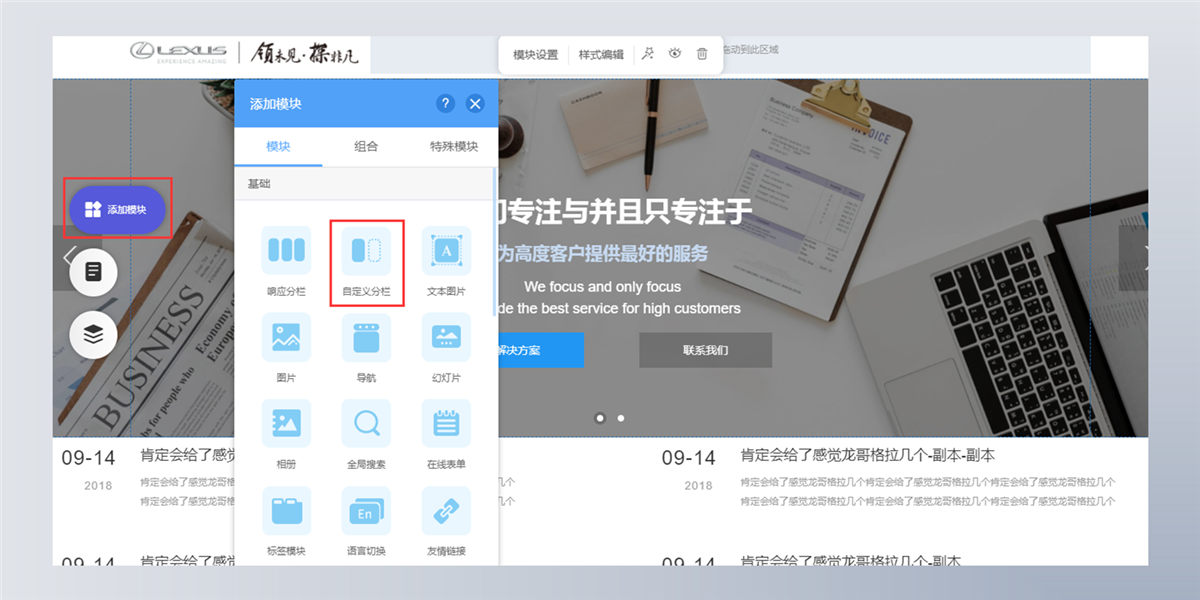
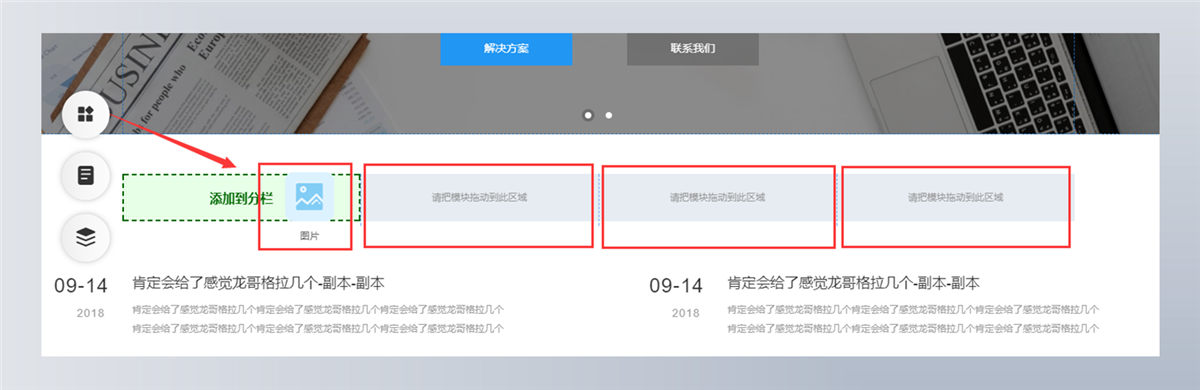
网站编辑页面——左侧添加模块——自定义分栏——拖动模块到页面合适位置

1.3 模块设置
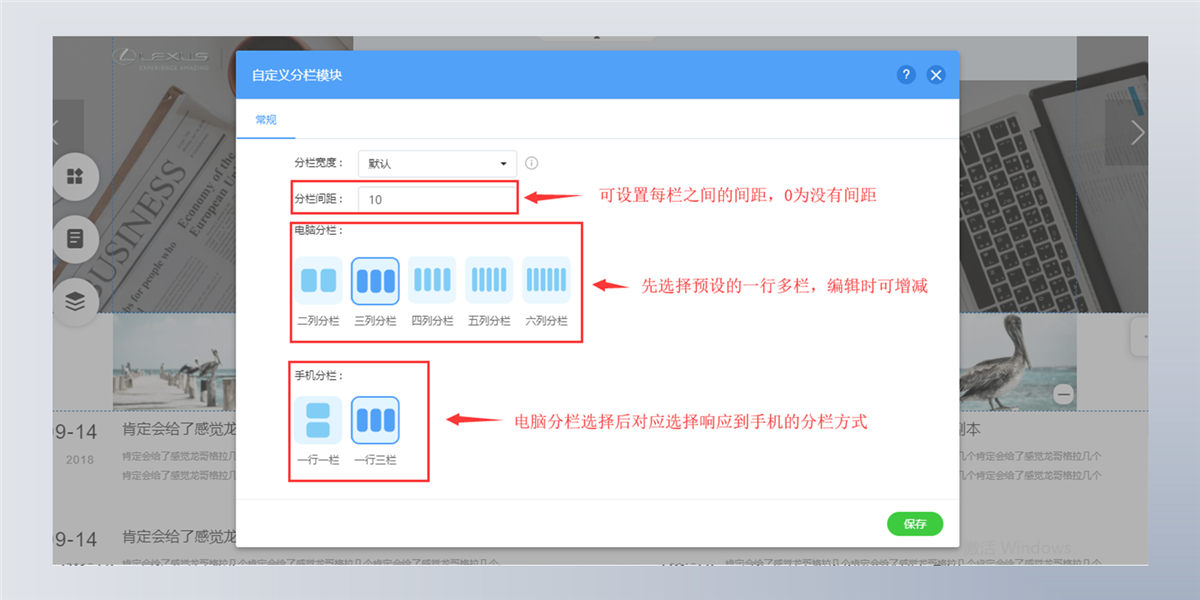
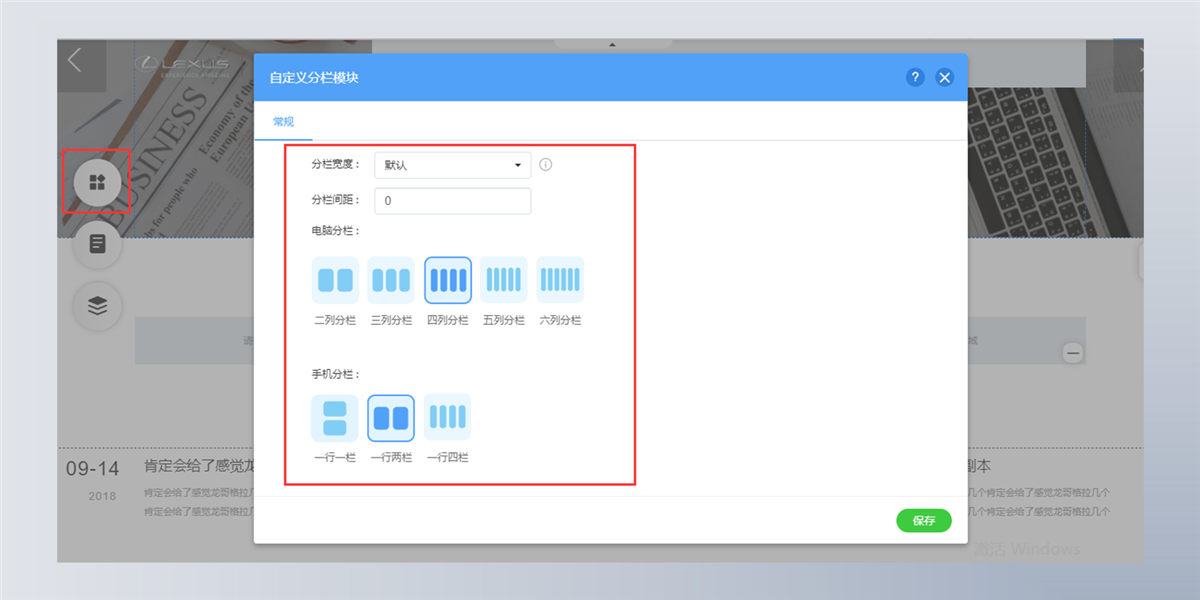
选择设置电脑及手机分栏的预设布局

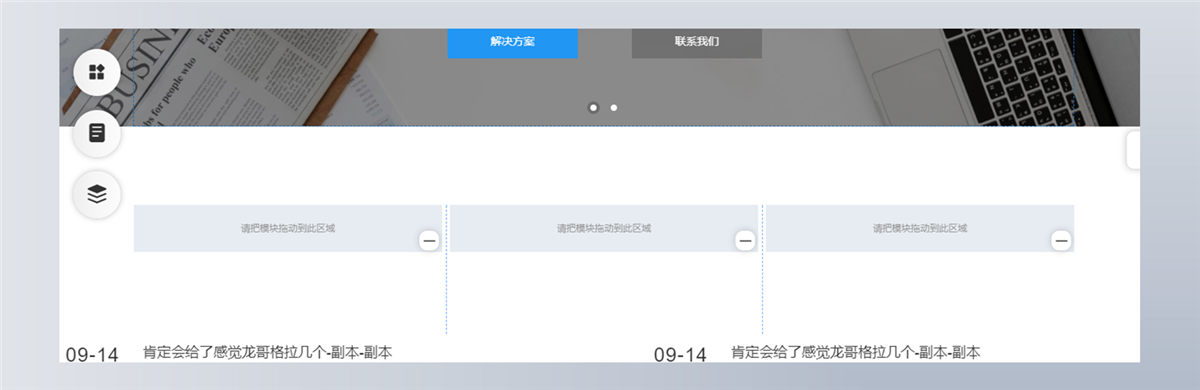
以三列分栏,10分栏间距为例,添加后如下图:

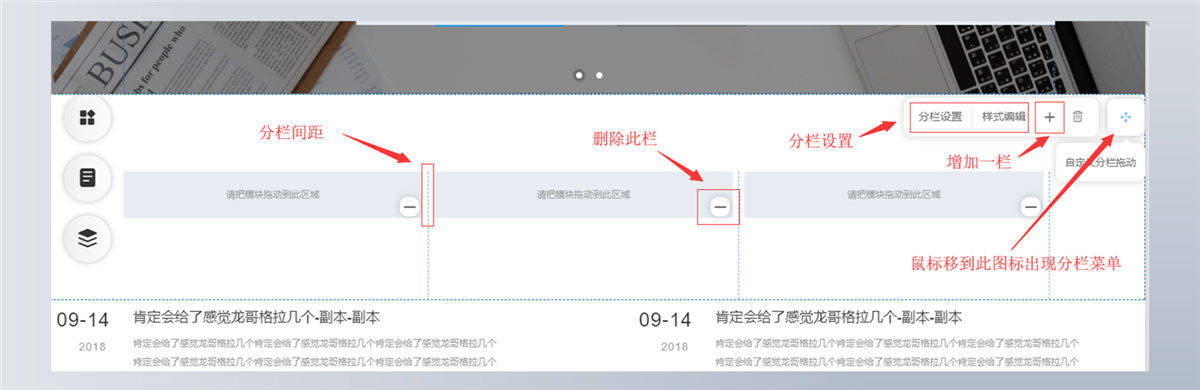
分栏比例设置调整:



二.跟旧响应分栏区别
2.1 自定义分栏可直接使用5栏布局分栏

2.2 自定义分栏可自由调整不规则比例分栏(常见网站页尾信息不规则比例分布等)

三.配合其它模块使用示例
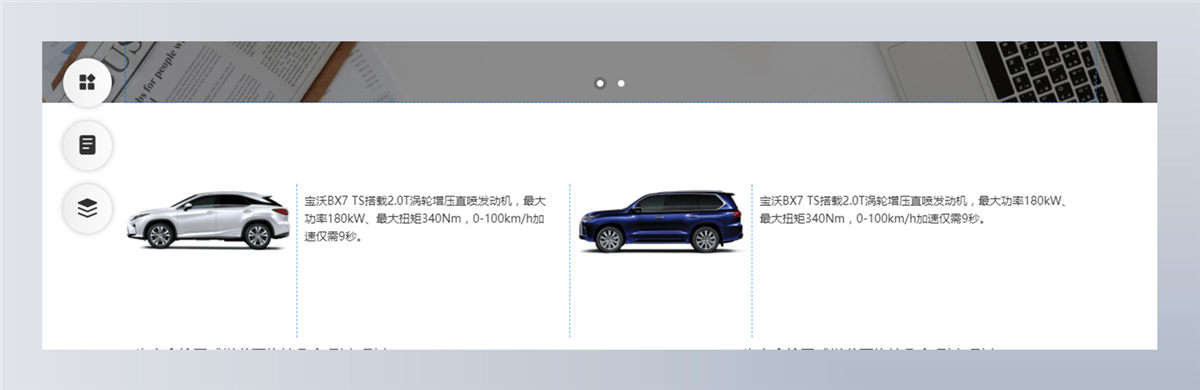
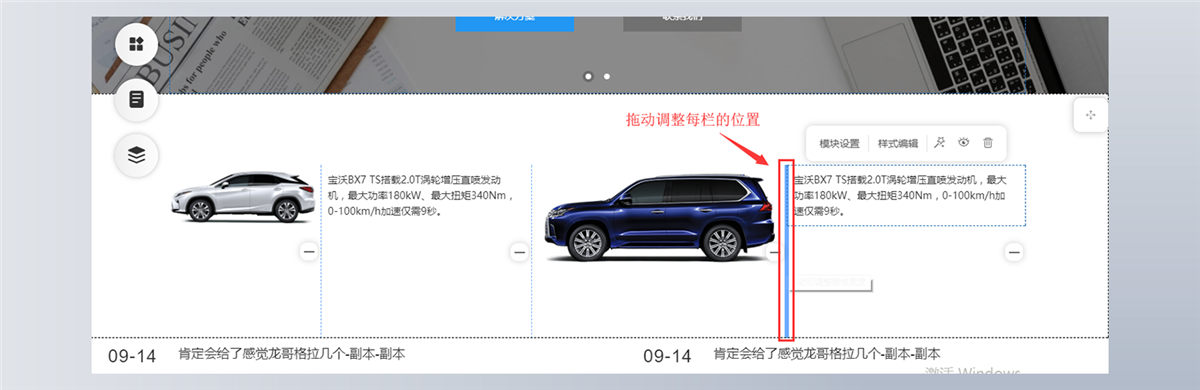
汽车简介效果图:

3.1 、添加自定义分栏模块,选择分栏间距0,电脑“四列分栏”手机“一行两栏”

3.2 、分别添加效果图的汽车“图片模块”及文字描述的“文本图文模块”,拖至对应分栏位置。

3.3 、添加后分别在各栏之间鼠标拖动调整位置至合适即可。

3.4 、 手机端适应的效果

常见问题:
问:为什么要添加响应分栏?
答:流式布局拖出来的模块会占用一整行,当一行中需要添加多个模块时,需要使用响应分栏把一行分为多个区域使用。
问:响应分栏跟自定义分栏有什么区别?
答:响应分栏需要设置固定比例分栏,自定义分栏通过拖动方式设置比例,可更细节调整。
问:响应分栏怎么设置模块整页显示?两边不留白?
答:高级设置——默认更改为全屏