一、分栏置顶悬浮功能
1.1功能和作用
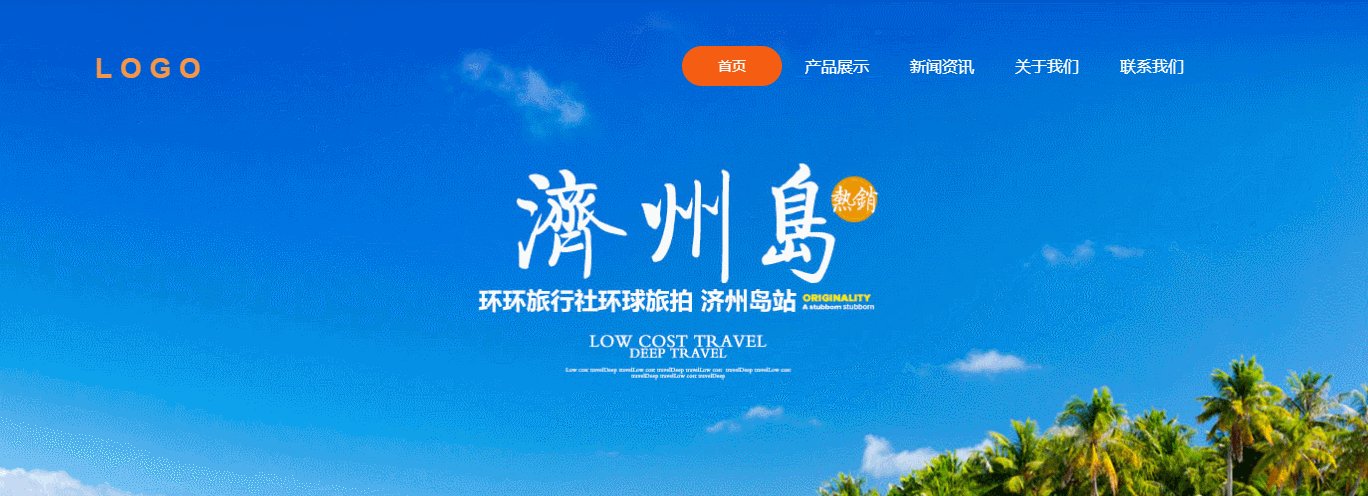
实现页头区域其中一个分栏模块可以置顶悬浮,用户访问网站滚动鼠标时候会一直悬浮跟随,常用于LOGO及导航悬浮跟随。

二、分栏置顶悬浮设置
2.1 进入网站编辑页面-左侧添加模块—添加响应分栏或自定义分栏—拖动到页头区合适位置

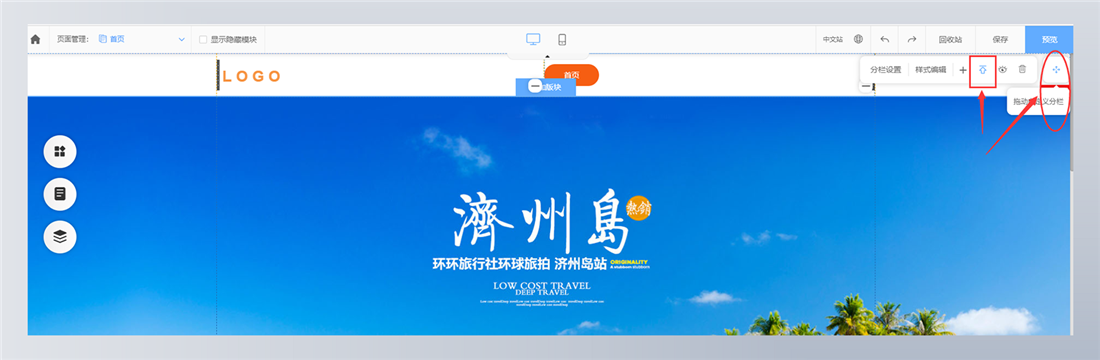
2.2 完善分栏里面的内容,如第一个GIF动图为例,可以选择3.9分栏,分别把左侧的LOGO图文模块,及右侧的导航模块分别添加拖到对应分栏。
2.3 设置分栏的悬浮——鼠标移到右侧分栏——点击向上箭头图标设置

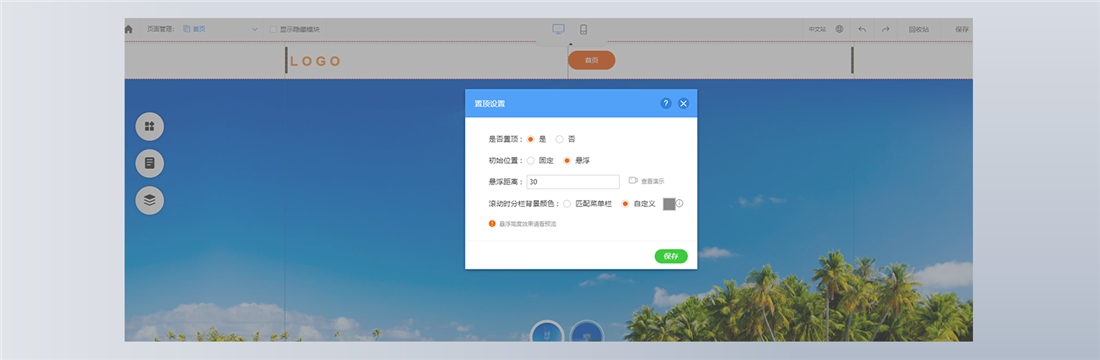
跳出设置菜单:

是否置顶:是为开启悬浮,否则为关闭悬浮功能
初始位置:固定则为默认分栏悬浮于顶站, 选择悬浮则跳出下面悬浮菜单
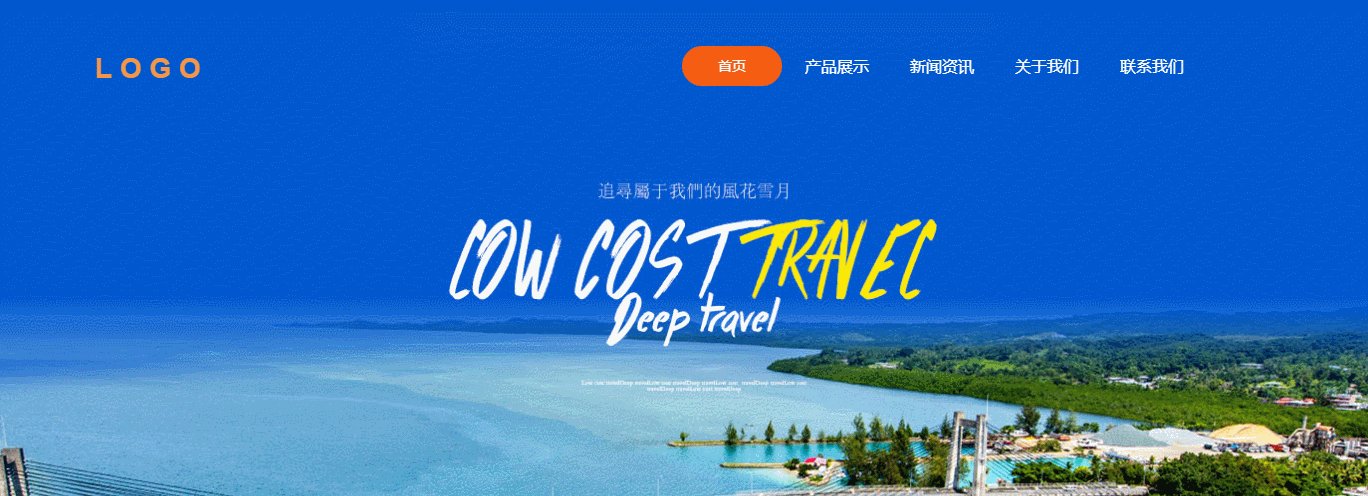
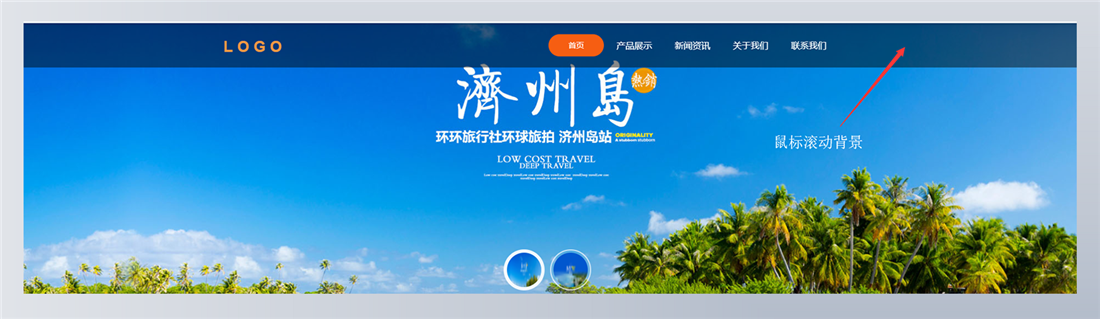
悬浮距离:任意填写0-200之间的距离,距离为顶部往下计算的高度,如第一个GIF动图为例,设置30的距离高度。访问网站时分栏的内容初始位置就是30高度,实现了LOGO跟导航悬浮在幻灯片上面。如下图:

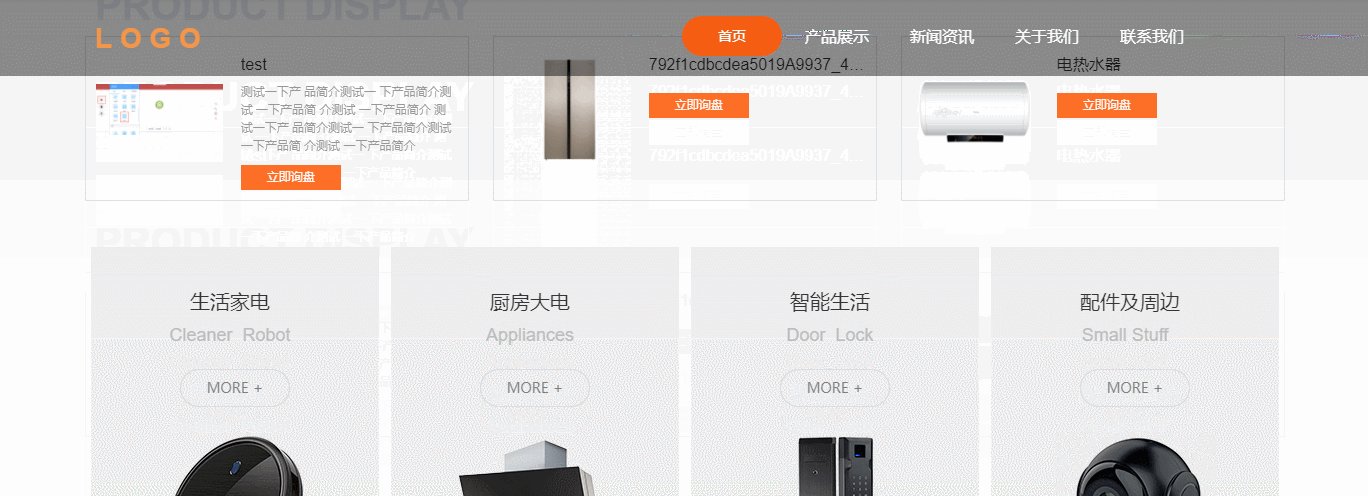
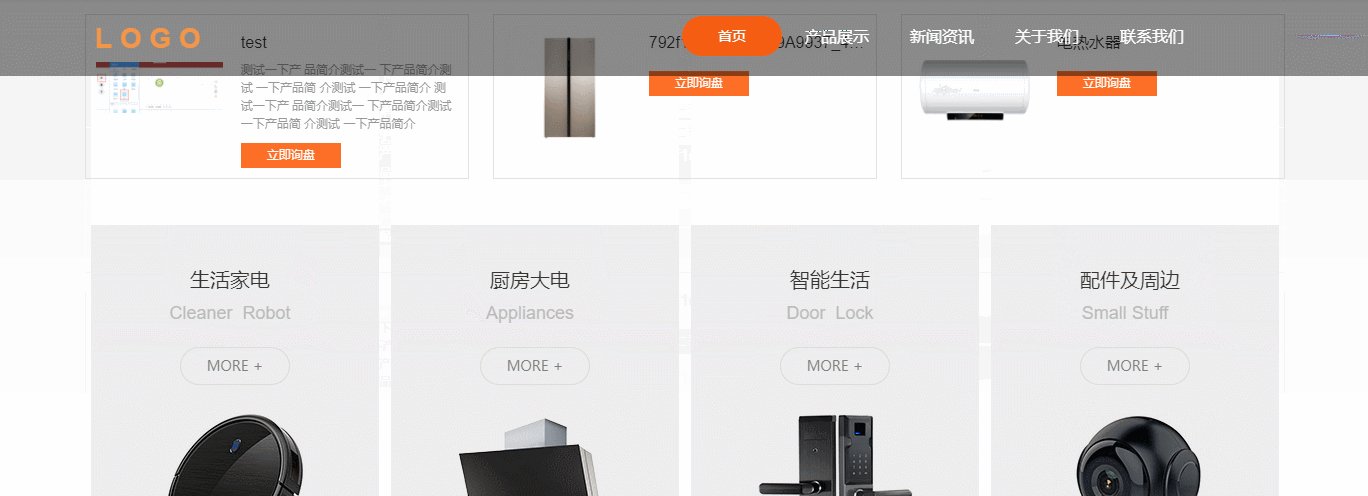
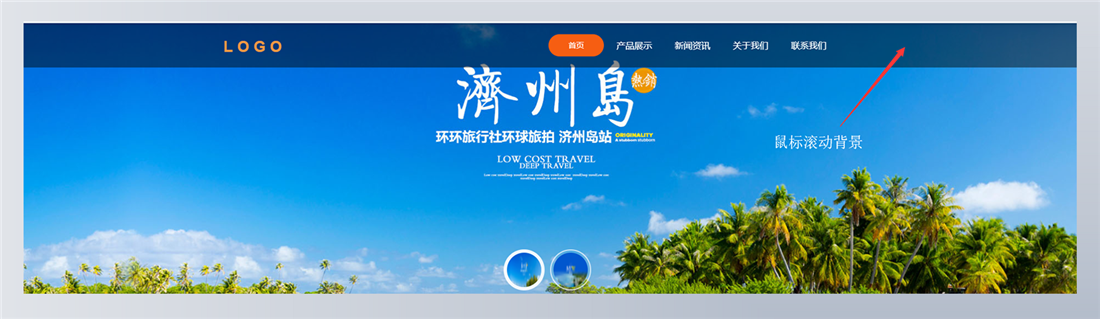
滚动时分栏背景颜色:匹配菜单栏是指跟随分栏的背景颜色 , 自定义:可自定义鼠标滚动时的背景颜色。如下图:

注意:设置的悬浮距离效果需要预览访问网站才能看到效果
常见问题:
问:为什么悬浮后导航是白色背景,需要透明怎么设置?
答:需要设置导航模块的样式设置-菜单栏的背景设置为透明即可。其它模块原理相同。
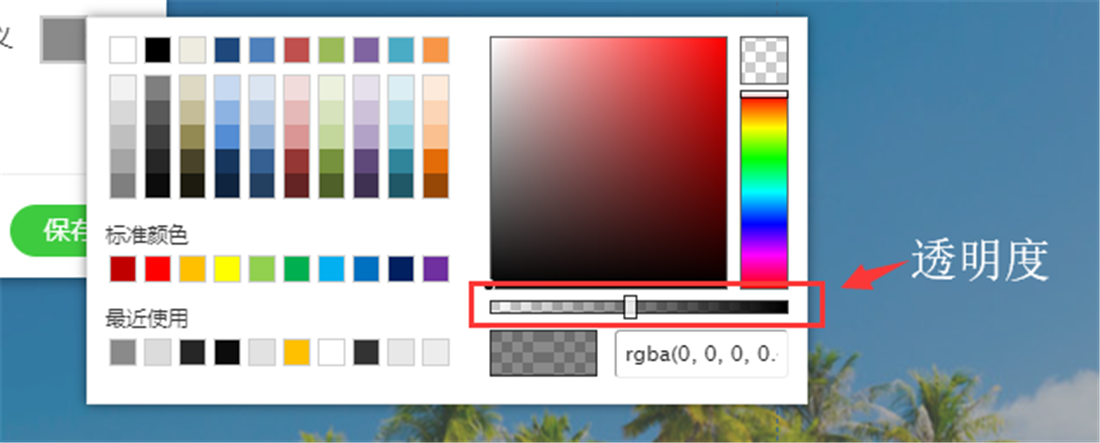
问:怎么实际类似黑色磨砂透明的颜色?
签:设置颜色时候选择颜色后,可以再调整颜色的透明度,把透明度调到合适即可。