一、隐藏模块功能和作用
实现响应式建站针对部分设备隐藏某些模块,达到页面精简美观;也可实现电脑和手机版展示不一样的页面。
二、 隐藏设置的2种方式
2.1、分栏隐藏:(整个分栏的内容都隐藏)
1)登录网站编辑页面——鼠标移到需要隐藏的分栏——点隐藏:

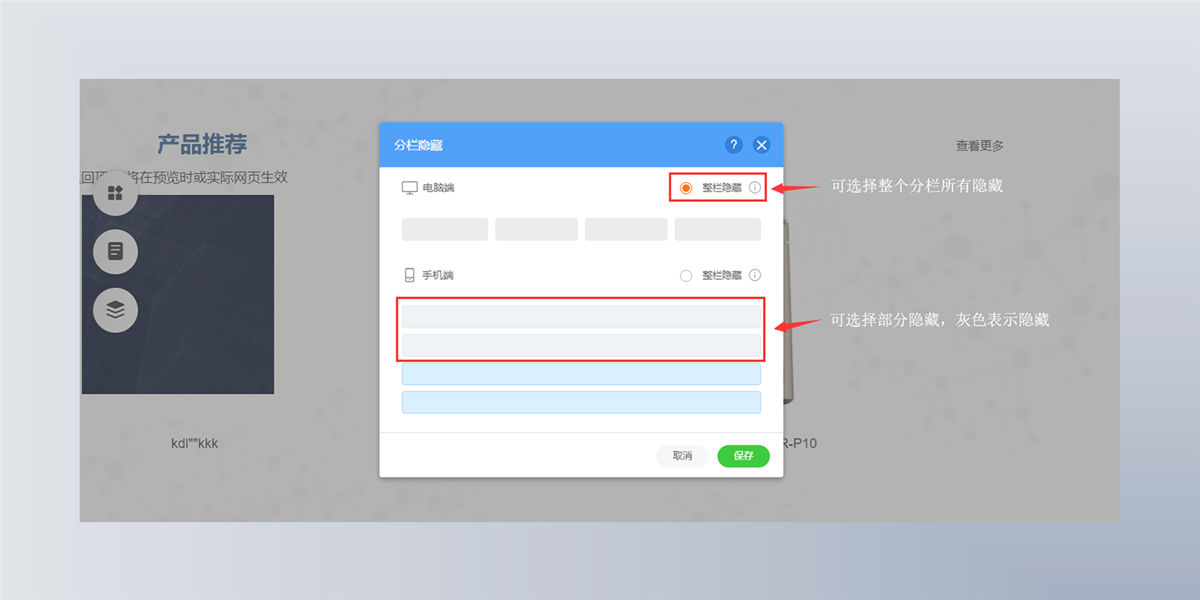
2)跳出选择要隐藏的设备:(可勾选整栏隐藏,或可单选某一栏,灰色表示隐藏)

2.2、模块隐藏
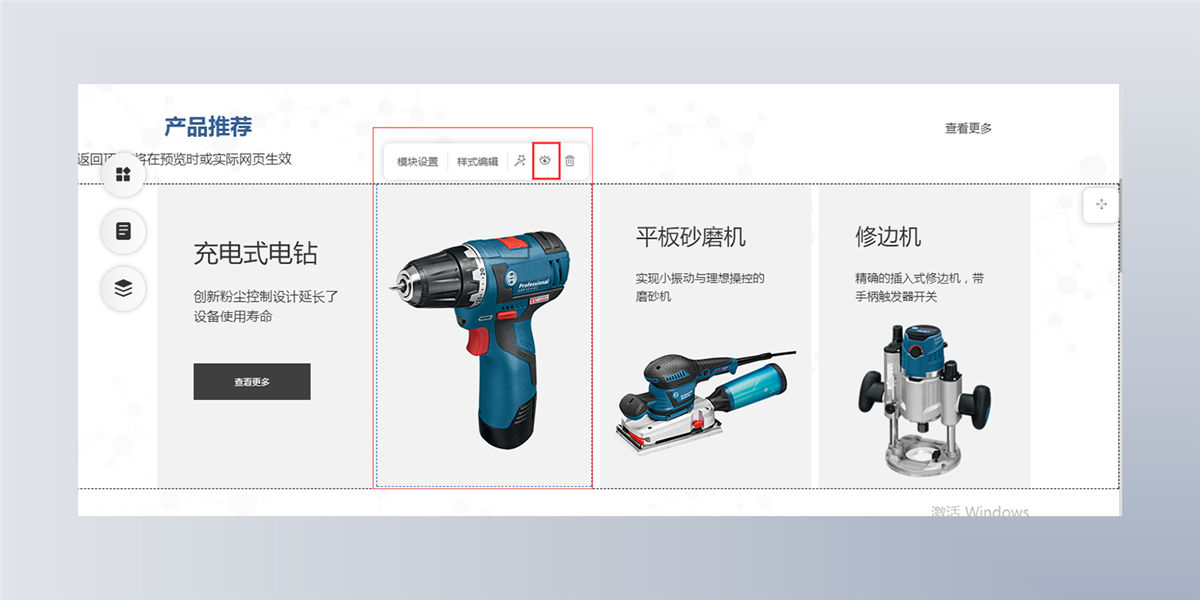
1)登录网站编辑页面——鼠标移到需要隐藏的模块——(例如需要隐藏PC端的模块,在PC端编辑页面选择要隐藏的模块,点眼睛即隐藏,手机端同理)


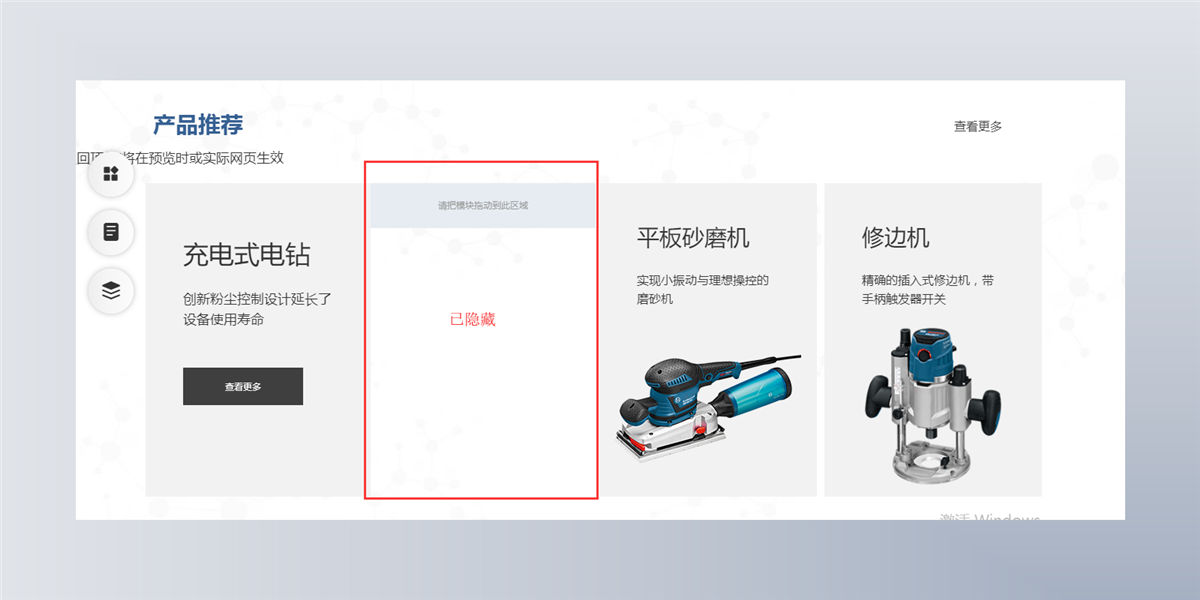
注:提示有隐藏分栏这个框只在编辑的情况下看到,正式网站是不会显示。
三、如何还原显示已隐藏的模块
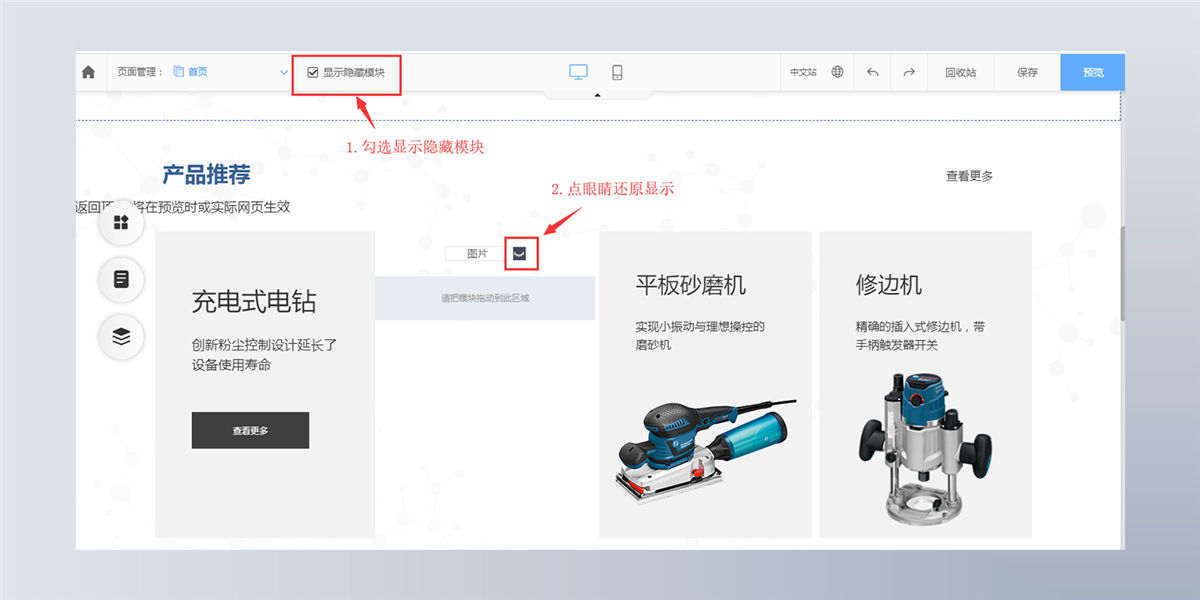
编辑页面——勾选左上角菜单——显示隐藏模块
找到之前隐藏过的闭上眼睛的模块——点击眼睛——即可还原显示模块


手机端同理:


四、如何利用隐藏模块功能,实现PC跟手机显示不一样?
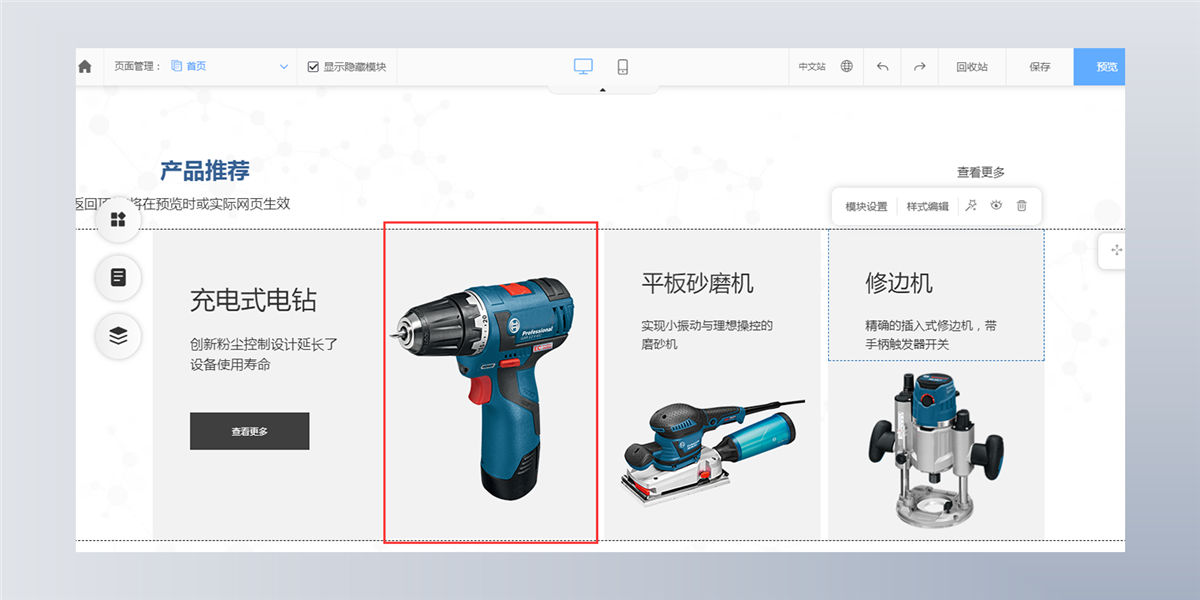
例如:PC上设计好效果:

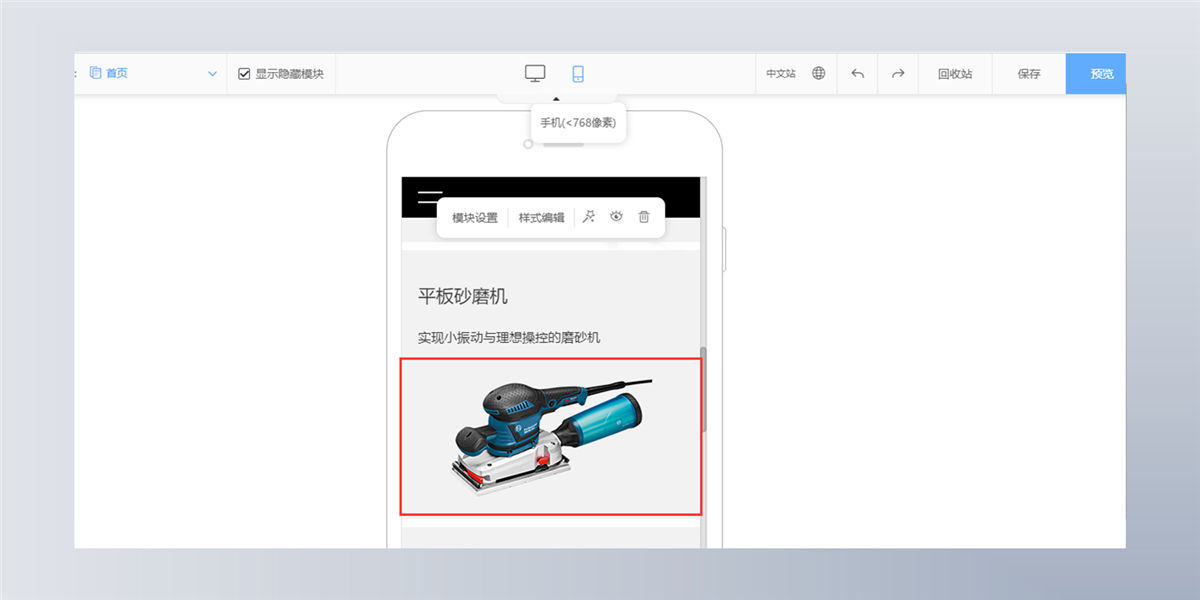
响应到手机上的效果不理想:

需要把手机的文字整改,但不能在手机直接修改,否则PC也会同步修改。下面需要使用隐藏模块功能实现:
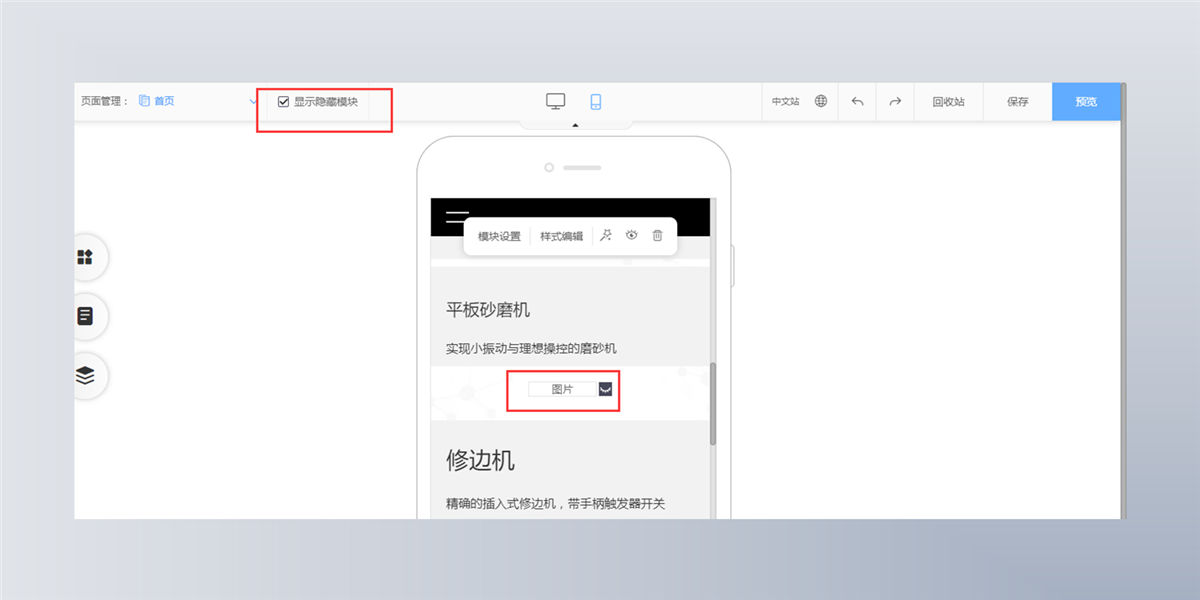
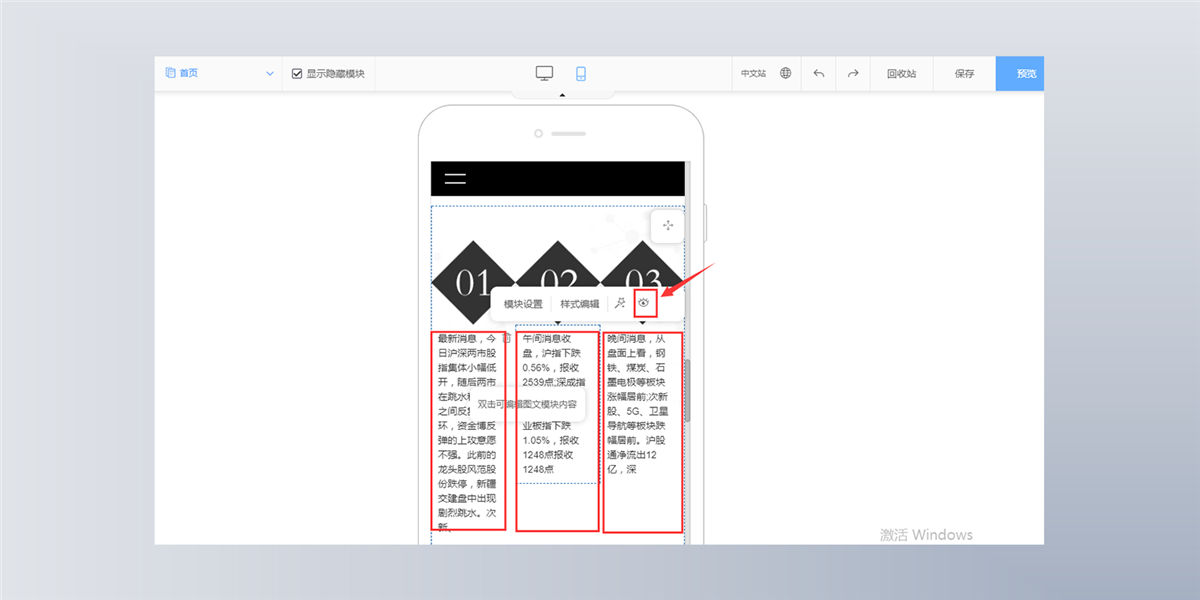
4.1 切换到手机端编辑页,把三个文字模块隐藏手机端

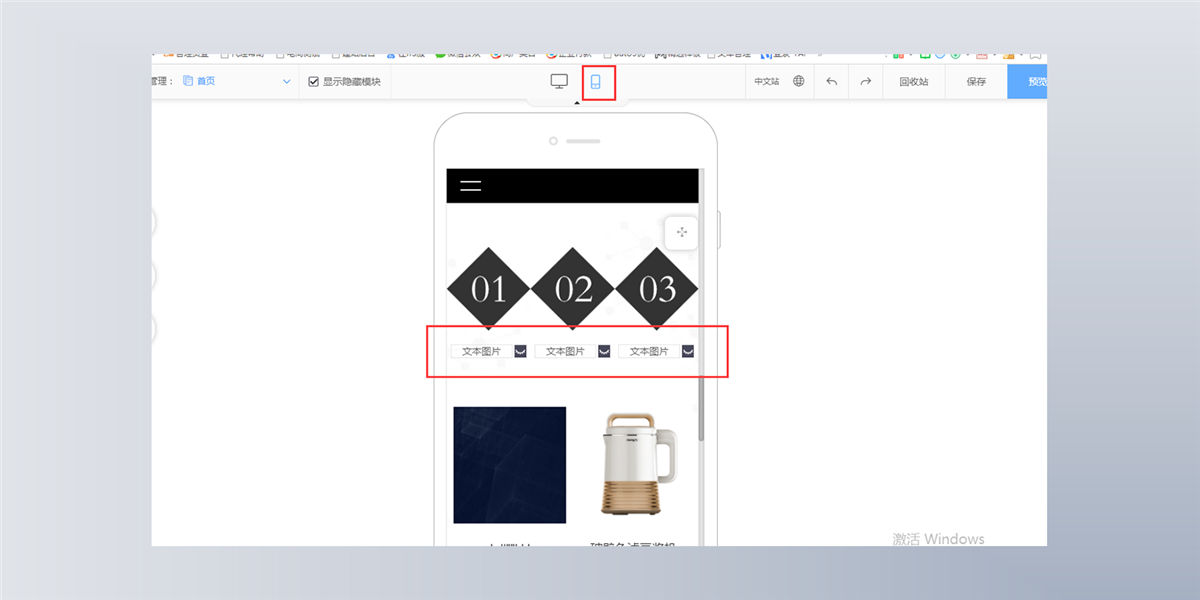
隐藏后效果:

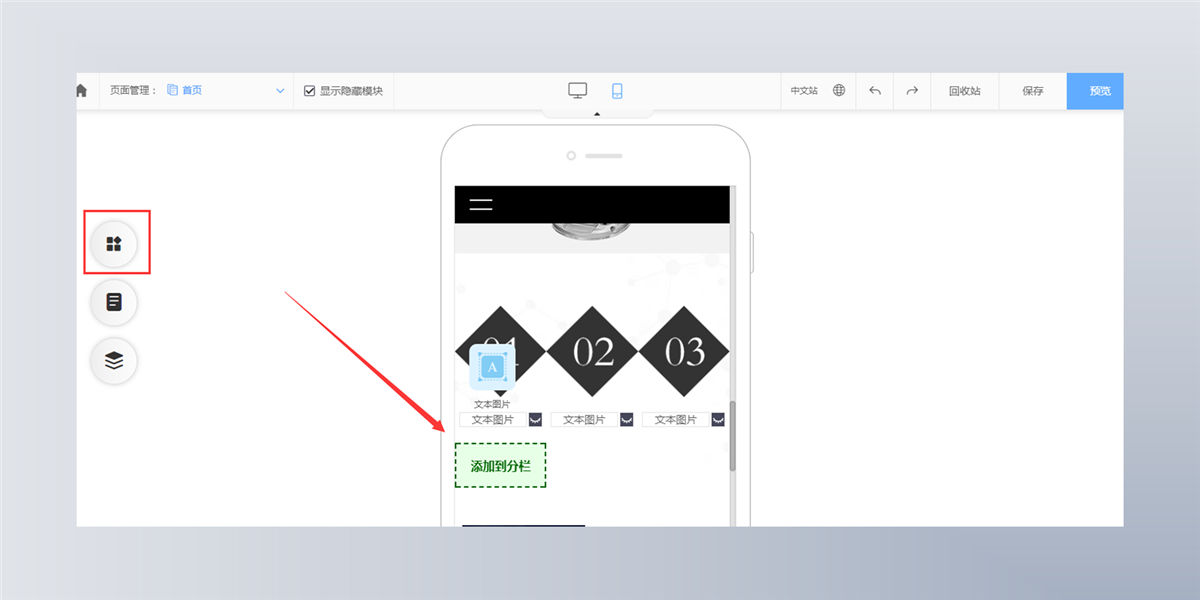
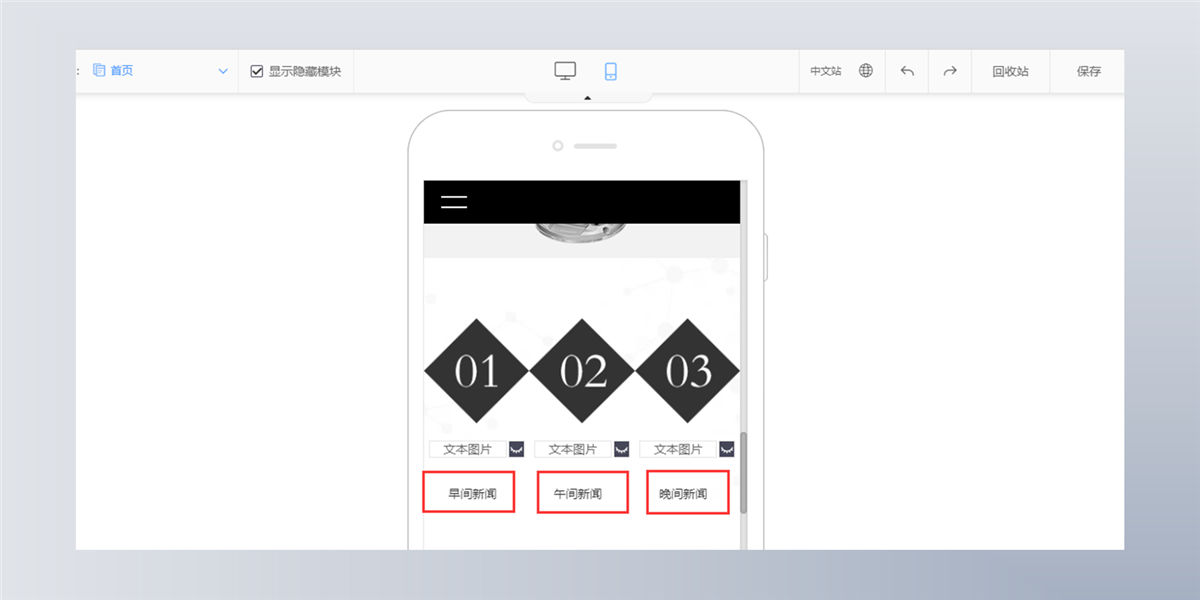
4.2 在手机端分别重新添加模块,为手机端做出理想效果

添加后的效果:

同时刚手机端添加的模块也会响应到PC端:
<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); padding: 0px; border: none; color: rgb(51, 51, 51); font-family: "He